記事本文が長いときに記事を分割しページネーションリンクを生成する#本文分割
記事本文が長いときに記事を分割しページネーションリンクを生成する
#本文分割
という独自機能を現在配布している
#CMSkin でもつけていたのですがもう少し改善してみました。
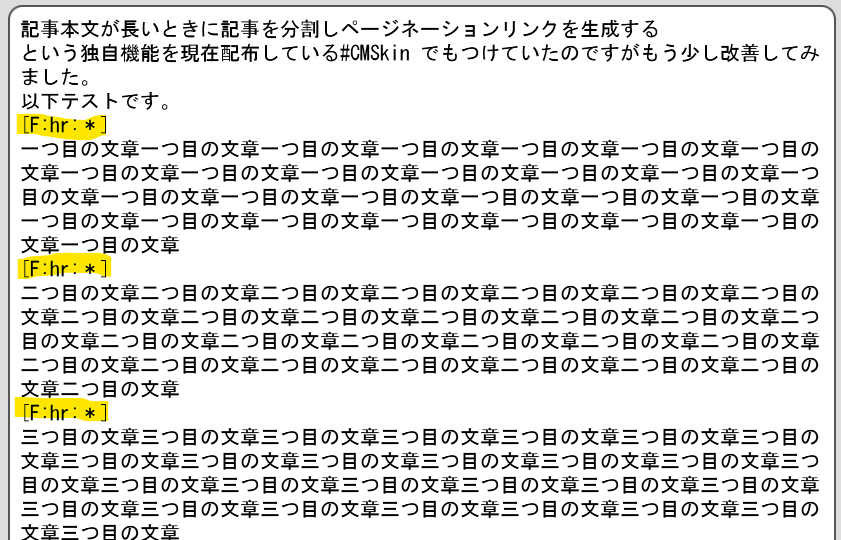
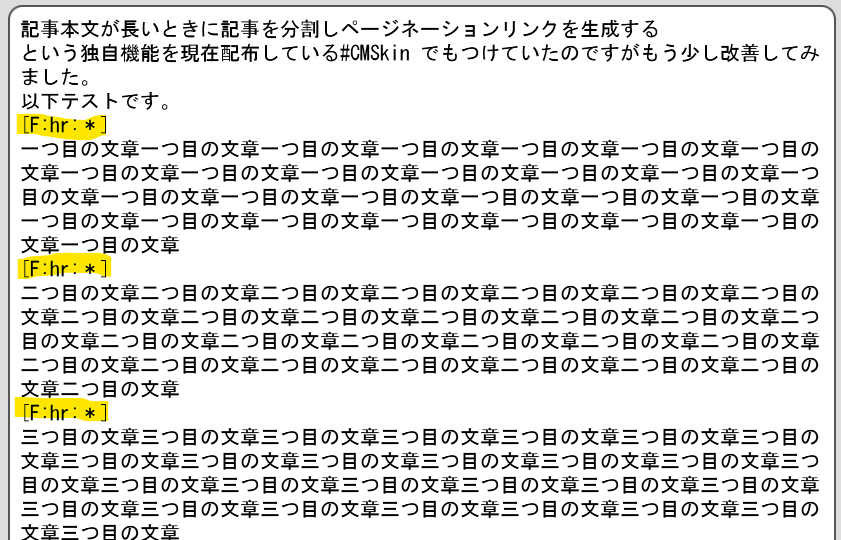
以下テストです。
*
一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章一つ目の文章
*
二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章二つ目の文章
*
三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章三つ目の文章
どうやってるかというとこういう感じ
※2025/02/28 [F:
hr:*]ではなく[F:
sep:*]に変更(自由装飾hrはスキンによっては既に使われてそうな気がしたため)

 #ついてが変換
#ついてが変換