ランダム表示の件とユーザごとの紹介文、要望出してみてそのうち実装されたらいいなぁと思っていたんですけど寝て起きたら実装されつつありめちゃくちゃ仕事が早い…!と感動していました
できる人は違うな~
https://www.nishishi.org/testground/tega...
こちらも楽しみ…!
https://www.nishishi.org/hougen/?postid=...
#てがろぐ
About
ここは名前変換小説置き場です。など。フリースペースを使うといいかも。
Input Name
名前を入力してください。
Text
タグ「てがろぐ」を含む投稿[42件]
てがろぐにデフォルトでついているランダム表示という機能?があるんですけど
てがろぐにデフォルトでついているランダム表示という機能?があるんですけど
詳細:てがろぐ 使い方・設定方法 - にししふぁくとりー
https://www.nishishi.com/cgi/tegalog/usa...
これを使って投稿単体ページ以外のヘッダ部分に過去のつぶやきをランダムに表示するっぽくしてみました。
現在は
詳細:てがろぐ 使い方・設定方法 - にししふぁくとりー
https://www.nishishi.com/cgi/tegalog/usa...
これを使って投稿単体ページ以外のヘッダ部分に過去のつぶやきをランダムに表示するっぽくしてみました。
現在は
今のところ、全投稿番号を対象にしてランダムに選ばれる仕様です。(条件付き閲覧の記法を併用しても無視され、選ぶ範囲を限定することはできません。)とのことですがカテゴリーかハッシュタグで絞れるようになればランダム表示用のつぶやきいくつか用意しておみくじとかキャラがセリフ言ってくれたりとか面白い使い方が出来そうなんだけどな~#てがろぐ #要望
やった~#てがろぐ 公式が相対時間表示を導入してからやってみたかったTwitter(現X)ぽい24時間以内の投稿は相対時間表示、24時間以上前の投稿時間は年月日フルみたいなやつできたよ~~~\(^o^)/(今んとこここでは48時間を基準にしています
やった~#てがろぐ 公式が相対時間表示を導入してからやってみたかったTwitter(現X)ぽい24時間以内の投稿は相対時間表示、24時間以上前の投稿時間は年月日フルみたいなやつできたよ~~~\(^o^)/(今んとこここでは48時間を基準にしています
jQuery (してない)
(してない)
jQuery
ありがたいことにSmarty3以降を後方互換なしで使う方法をお教えいただいてるので
ありがたいことにSmarty3以降を後方互換なしで使う方法をお教えいただいてるので
まだちょっとうまくいかないけど(なぜ){php}使わない方向で生きたいと準備中…手始めにこのてがろぐの最新一件をPHPで専用スキンを読み込んでたのをjQueryでRSS読み込みに変更してみました。jsだけでは読めないんかと思ってたけど同一ドメインだから読めるんですねやった~#てがろぐ
まだちょっとうまくいかないけど(なぜ){php}使わない方向で生きたいと準備中…手始めにこのてがろぐの最新一件をPHPで専用スキンを読み込んでたのをjQueryでRSS読み込みに変更してみました。jsだけでは読めないんかと思ってたけど同一ドメインだから読めるんですねやった~#てがろぐ
#てがろぐ URL処理(処理?)について
#てがろぐ URL処理(処理?)について
ギャラリーモード用スキンを2種作ってて両方使ってみたい的なとき(例:CMSkin)にサブのほうを?mode=gallery&skin=スキンディレクトリで別スキンでギャラリーモード表示できるのはありがたいけどそのままだと諸々内部リンクがそのスキン適用パラメータつきっぱなしになっちゃうので[[NO-LINKADJUSTMENT]]入れたんですけど初期表示に戻るとかのリンクがパラメータ切れなくて😔
公式に質問したら仕様なので[[HOME:URL]]じゃなくて[[HOME:URL:FULL]]使うといいよって教えてもらえたのでなるほど~と思って書き換えたら「?」がつかないURL出力されるので個人的な好みでこれいいな~!となってたんですがCMSkinはjQueryでURLが「/」か「?」で終わるときにサイトトップだと判断するようにしてるのでDirectoryIndex 設定してないローカルでは[[HOME:URL:FULL]]で出力されるURLが「tegalog.cgi」で終わってトップで表示しないはずのものがドバーッて出てきて焦った😅
なのでURL判別処理に「cgi」で終わるURL…を足したんだけどそうすると今度はVivaldiのurl欄でパラメータ部分カットされて表示されてるせいか?カテゴリ選んだときとかのパラメータついてる時もトップとして判断されて記事が表示されないという…Chrome系のブラウザは今Vivaldiでしか見てないけど全部そんな感じなのかな
ていうか勝手に憶測で言ってるけどそんなことある!?[[HOME:URL:FULL]]じゃなくて「?」でもいいってにししさんはおっしゃってたけど個人的にはトップページはできたら「/」で終わりたい…
他なんかいい方法あるかなぁ
ギャラリーモード用スキンを2種作ってて両方使ってみたい的なとき(例:CMSkin)にサブのほうを?mode=gallery&skin=スキンディレクトリで別スキンでギャラリーモード表示できるのはありがたいけどそのままだと諸々内部リンクがそのスキン適用パラメータつきっぱなしになっちゃうので[[NO-LINKADJUSTMENT]]入れたんですけど初期表示に戻るとかのリンクがパラメータ切れなくて😔
公式に質問したら仕様なので[[HOME:URL]]じゃなくて[[HOME:URL:FULL]]使うといいよって教えてもらえたのでなるほど~と思って書き換えたら「?」がつかないURL出力されるので個人的な好みでこれいいな~!となってたんですがCMSkinはjQueryでURLが「/」か「?」で終わるときにサイトトップだと判断するようにしてるのでDirectoryIndex 設定してないローカルでは[[HOME:URL:FULL]]で出力されるURLが「tegalog.cgi」で終わってトップで表示しないはずのものがドバーッて出てきて焦った😅
なのでURL判別処理に「cgi」で終わるURL…を足したんだけどそうすると今度はVivaldiのurl欄でパラメータ部分カットされて表示されてるせいか?カテゴリ選んだときとかのパラメータついてる時もトップとして判断されて記事が表示されないという…Chrome系のブラウザは今Vivaldiでしか見てないけど全部そんな感じなのかな
ていうか勝手に憶測で言ってるけどそんなことある!?[[HOME:URL:FULL]]じゃなくて「?」でもいいってにししさんはおっしゃってたけど個人的にはトップページはできたら「/」で終わりたい…
- ギャラリーモード・サイトマップモードで複数スキンを使わないまたは作り方を工夫する
- DirectoryIndex 用.httacessを同梱する
- jQueryのトップ判別条件をなんかうまくいく感じに考え直す
他なんかいい方法あるかなぁ
CMSkin for #てがろぐ 配布開始しました!よろしくお願いします!
CMSkin for #てがろぐ 配布開始しました!よろしくお願いします!
https://10prs.com/web-tips/tegalog/downl...
一応できる範囲で表示確認したうえで配布ページ作りましたがいかんせん一人でやってることなので変な箇所あるかと思います、そういう指摘やその他なんでもご意見いただけると嬉しいですよろしくお願いいたします🙏
ドキュメント書き頑張ったので見るだけでも…🙇♂️
https://10prs.com/web-tips/tegalog/downl...
一応できる範囲で表示確認したうえで配布ページ作りましたがいかんせん一人でやってることなので変な箇所あるかと思います、そういう指摘やその他なんでもご意見いただけると嬉しいですよろしくお願いいたします🙏
ドキュメント書き頑張ったので見るだけでも…🙇♂️
まだもう少し煮詰めたいけどモチベ保持のために見て見てします😙
まだもう少し煮詰めたいけどモチベ保持のために見て見てします😙
https://10prs.com/tegalog-cms/
#てがろぐ をCMSっぽく使うためのスキン「CMSkin for てがろぐ」のデモサイトです。デザインは叩き台的な状態ですがいろいろ盛りつつあるのでちょっと見てみてほしいです🙏パスワードなしでログインできるゲストアカウントでテスト投稿などもできるのでよろしくお願いします〜

https://10prs.com/tegalog-cms/
#てがろぐ をCMSっぽく使うためのスキン「CMSkin for てがろぐ」のデモサイトです。デザインは叩き台的な状態ですがいろいろ盛りつつあるのでちょっと見てみてほしいです🙏パスワードなしでログインできるゲストアカウントでテスト投稿などもできるのでよろしくお願いします〜

#てがろぐ いろいろやってて気づいたことメモ
#てがろぐ いろいろやってて気づいたことメモ
- 下げる・下書きにしても記事単体表示したときのページ移動リンクに含まれてしまいます
- 実際アクセスしたら見れないよ的(意訳)なメッセージが表示されるけどリンク自体出ないようになったらうれしいかも
新しいスキンを作っています。
新しいスキンを作っています。
が、機能?的なものは実装していってるものの肝心のデザインが💩で作業が辛い()
ほかの配布されてる方のデザインを見てすごいなぁと思うばかりですがまぁなんとかがんばろ…
もう少し何かコンテンツ増やせたらいえつく さんにも登録したいですね🤗
プログラムからたぶんフルスクラッチっぽく、新しいサーチシステムという意味でもこれから楽しみです。
以下今作ってるスキンについてちょこちょこ書く。
実装できたもの
ここまで出来たらデモを公開してもいいかなというもの
カスタマイズ土台な意味もあって#てがろぐ デフォの機能全部盛りでやろうとしてるから道のりは遠い…
でもこれができたらこれ土台にしてほかのスキンも配布まで持っていけるかなと思ってるので焦らず作業しましょう畳む
が、機能?的なものは実装していってるものの肝心のデザインが💩で作業が辛い()
ほかの配布されてる方のデザインを見てすごいなぁと思うばかりですがまぁなんとかがんばろ…
もう少し何かコンテンツ増やせたらいえつく さんにも登録したいですね🤗
プログラムからたぶんフルスクラッチっぽく、新しいサーチシステムという意味でもこれから楽しみです。
以下今作ってるスキンについてちょこちょこ書く。
実装できたもの
- 認証モーダル
- 新着画像スライダー
- トップページ独自の表示
- カテゴリによって表示モードを変える
- 投稿フォームにカラーピッカー(これは無理やりすぎなので微妙)
ここまで出来たらデモを公開してもいいかなというもの
- サイトデザイン(進捗:20%)
- サンプルデータの投稿(進捗:0%)
- 説明(進捗:10%)
カスタマイズ土台な意味もあって#てがろぐ デフォの機能全部盛りでやろうとしてるから道のりは遠い…
でもこれができたらこれ土台にしてほかのスキンも配布まで持っていけるかなと思ってるので焦らず作業しましょう畳む
「てがろぐ」を使っている創作系サイトメインのサーチ、てがWA! さんに登録しました。
「てがろぐ」を使っている創作系サイトメインのサーチ、てがWA! さんに登録しました。
登録受付開始から2日で60件越えの登録があり、以前からお見掛けしているサイトや新発見のサイトを見ることができて楽しいです。当サイトは創作サイトではないんですけれども#てがろぐ Tipsなどを掲載しているなら登録おkとのことだったので登録させていただきました、よろしくお願いいたします。
同系統のサーチというかリンク集でfreoユーザーリンク集 というのがあり、こちらはCMS「freo」を使ってサイト構築されてる方が登録できます。てがWAさん登録サイトをめぐってた時にfreo使ってるサイトさんをお見かけした気がしたのでよかったらこちらも…
登録受付開始から2日で60件越えの登録があり、以前からお見掛けしているサイトや新発見のサイトを見ることができて楽しいです。当サイトは創作サイトではないんですけれども#てがろぐ Tipsなどを掲載しているなら登録おkとのことだったので登録させていただきました、よろしくお願いいたします。
同系統のサーチというかリンク集でfreoユーザーリンク集 というのがあり、こちらはCMS「freo」を使ってサイト構築されてる方が登録できます。てがWAさん登録サイトをめぐってた時にfreo使ってるサイトさんをお見かけした気がしたのでよかったらこちらも…
#てがろぐ 管理画面で表示・非表示を設定できる項目
#てがろぐ 管理画面で表示・非表示を設定できる項目
についてまとめようと思ってたんだけど最初に最低限ここは設定しておきたいっていう項目(アイコンとかOGP設定あたり)と一緒に記事にしたくて保留中
あとはまぁ…普通に項目多いので…一通り管理画面自分で見てみたらわかる話でもあるし…一応メモ
上記は完全にそのものの表示非表示を管理画面でコントロールできるものをリストアップ、各機能内の細かい出力をコントロールできるものは除外しています(ページ移動リンクの「次へ」とかの文言変更等)。
確かに検索フォーム、カレンダー、新着投稿・画像リストあたりも管理画面で表示非表示を選べたら便利かな~っては思います…が各種機能表示部分の見出しとかはスキンにべた書きなので難しいところもあるかも(今の仕様だと管理画面で例えばカレンダーを非表示にしてもスキンで「カレンダー」とか見出しつけてるとそこまで非表示にできない気がします)
前回のアプデでPowered-byのa要素の属性を変えられるっていうのも管理画面で変えられるのかなと思ったらそれ用のスキン記法ができたという感じだったので、管理画面で設定できるのとスキン記法でできるようにしてるのとどういう基準で区別してるんでしょうかね~
についてまとめようと思ってたんだけど最初に最低限ここは設定しておきたいっていう項目(アイコンとかOGP設定あたり)と一緒に記事にしたくて保留中
あとはまぁ…普通に項目多いので…一通り管理画面自分で見てみたらわかる話でもあるし…一応メモ
- 日付境界バー
- 投稿の単独表示ページのユーティリティリンク群
- 投稿欄・各種機能ボタン
上記は完全にそのものの表示非表示を管理画面でコントロールできるものをリストアップ、各機能内の細かい出力をコントロールできるものは除外しています(ページ移動リンクの「次へ」とかの文言変更等)。
確かに検索フォーム、カレンダー、新着投稿・画像リストあたりも管理画面で表示非表示を選べたら便利かな~っては思います…が各種機能表示部分の見出しとかはスキンにべた書きなので難しいところもあるかも(今の仕様だと管理画面で例えばカレンダーを非表示にしてもスキンで「カレンダー」とか見出しつけてるとそこまで非表示にできない気がします)
前回のアプデでPowered-byのa要素の属性を変えられるっていうのも管理画面で変えられるのかなと思ったらそれ用のスキン記法ができたという感じだったので、管理画面で設定できるのとスキン記法でできるようにしてるのとどういう基準で区別してるんでしょうかね~
#てがろぐ ベータ版にアップデートしました。
#てがろぐ ベータ版にアップデートしました。
Ver3.9.1 になっています。NSFWフラグを付けた画像を含むポストをTwitterに投げた時にOGPイメージでもろ出しになる・RSS配信の時も同様の状態になる件への対策が(個人的に)メインかな。あとは表示上のCSS調整や出力タグ不具合修正などです。毎回細やかな対応でありがたい限りです。
Ver3.9.1 になっています。NSFWフラグを付けた画像を含むポストをTwitterに投げた時にOGPイメージでもろ出しになる・RSS配信の時も同様の状態になる件への対策が(個人的に)メインかな。あとは表示上のCSS調整や出力タグ不具合修正などです。毎回細やかな対応でありがたい限りです。
ググるとログイン画面やその他あんまり見えてほしくない画面が引っかかる件対策
スキン作る際のパスの書き方について
スキン作る際のパスの書き方について
https://www.nishishi.org/testground/tega...
スキンフォルダ外のフォルダにあるファイルを読み込む際に気を付けること
今のところCSSはスキンフォルダ内のtegalog.css1ファイルで済ませるつもりだけどもしそういうものがあるならCSSファイル内でインポートするかlinkタグを大文字で補完避けするのが吉、てことを覚えておく
PATH:CGI使えないかと思ったけどこれも本体置いてるディレクトリを絶対パスで出力してるので補完は免れなかった、ところで思い出したけどメインタイトルのリンクにこれ使ってるので次回のアプデの時に直します(自分ではここのリンクに「?」てパラメータがつくの嫌でそうしてたけどディレクトリインデックス使ってないと404出してしまう…🙇♂️#てがろぐ
https://www.nishishi.org/testground/tega...
スキンフォルダ外のフォルダにあるファイルを読み込む際に気を付けること
今のところCSSはスキンフォルダ内のtegalog.css1ファイルで済ませるつもりだけどもしそういうものがあるならCSSファイル内でインポートするかlinkタグを大文字で補完避けするのが吉、てことを覚えておく
PATH:CGI使えないかと思ったけどこれも本体置いてるディレクトリを絶対パスで出力してるので補完は免れなかった、ところで思い出したけどメインタイトルのリンクにこれ使ってるので次回のアプデの時に直します(自分ではここのリンクに「?」てパラメータがつくの嫌でそうしてたけどディレクトリインデックス使ってないと404出してしまう…🙇♂️#てがろぐ
#てがろぐ バージョンアップ
#てがろぐ バージョンアップ
Ver3.3.8 βになりました。画像情報編集機能の強化が目玉かな?以下キャプション付きやフラグ付き画像の#サンプル 。

NSFWフラグ付きの例 
オリジナルの女の子
NSFWフラグ付き画像キャプションつけない場合

独自装飾・ウォーターマークつき

オリジナルの女の子 
現在ほかの自作スキン上ではキャプション付きやNSFWフラグ付きのスタイルを適用していません。この辺の#CSS は共通化させてもいいと思うんであとでなんかいい方法を考えようと思います。→しました。
ギャラリーモードの表示はこんな感じ。
https://10prs.com/tegalog/?mode=gallery
スマホで見たときにちょっと意図通りじゃないのでそれは何とか出来たらしたい
Ver3.3.8 βになりました。画像情報編集機能の強化が目玉かな?以下キャプション付きやフラグ付き画像の#サンプル 。


NSFWフラグ付き画像キャプションつけない場合

独自装飾・ウォーターマークつき


現在ほかの自作スキン上ではキャプション付きやNSFWフラグ付きのスタイルを適用
ギャラリーモードの表示はこんな感じ。
https://10prs.com/tegalog/?mode=gallery
スマホで見たときにちょっと意図通りじゃないのでそれは何とか出来たらしたい
#てがろぐ #カスタマイズ まとめ
#てがろぐ #カスタマイズ まとめ
★:配布スキンにも搭載予定
解説済み:
★:配布スキンにも搭載予定
解説済み:
- クイックポストの投稿ボタンを簡素に→ >>25
- ギャラリーモードでワンクッション→解説
- 名前変換スクリプト導入→解説 (★:daydreamのみ)
- 記事個別表示時のtitle→解説(★)
- 記事個別表示時の前後移動リンク→解説(★)
- 独自CSS強制読み込み
- クイックポストフォームをモーダルで開く
- 改行したら勝手に伸びるテキストエリア(代償としててがろぐデフォのCtrl+↓では伸びなくなりました)
- クイックポストに画像一覧をモーダルで開くボタン(>>68)
- ページ送りを「前のページ・数字・次のページ」の並び順に(★)
- 記事単体時のユーティリティリンクを前後移動リンクの下に
- いいねボタン改 導入
- 指定No.リンクをワンクリックでクイックポストフォームに入れるボタン(>>62)
- 指定No.リンクでリンク先内容ポップアップ
- 検索窓シンプル⇔複合表示切替(デフォだと複合にしたら戻せない
- ハッシュタグ一覧をタグクラウドっぽく
- novel viewer 導入(スキン「daydream」のみ)
- 先頭固定記事が一定の高さを超えたら以降は隠して続きを展開するボタンを表示
- Cusdis でコメント欄導入
#てがろぐ #要望 とか色々をとりとめもなく書く
#てがろぐ #要望 とか色々をとりとめもなく書く
てがろぐ5周年/画像キャプション等登録機能を作りつつあり/ロードマップ的なもの
https://nishishi.fanbox.cc/posts/4911211
を読んで思ったこととか公式板に書き込む前につらつら。
任意日付でのソートは(任意日付を使うなら)欲しいけど記事No.振り直しは要らない…URLが変わるのは好ましくないと思ってるので。「記事No.ではなく任意の名前のURL」も一つのページに複数のURLでアクセスできるのがあまりよろしくない気がするのですがWPはこのへんどうなってるんだろ?freoもエントリーをそういう風にできる機能あるんだけど数字URLでも名前URLでもアクセスできてかつ内部生成されるリンクが数字URLだったりして(詳細はもう忘れた)なんか気持ち悪くて採用やめたんだよね…。
ただ連番抜けるとそれも座りが悪いっていう気持ちもわかるので連番やめてツイッターみたいなランダムな数字列URLになると気にならなくなるかもしれないwでもそうすると記事No.で簡単リンクとかはどうなるのかな(これ重宝してるので今の仕様のままが嬉しい)
汎用装飾記法、名前変換に特化した対応はたぶん不要な気がする…小説書く人ってエディタで書いてコピペが多い気がするのでエディタのほうで名前を[F:names0:名前]とかに一括置換するほうが楽な気がするけどどうなんだろ?今だとウェブのテキストエリアで直書きしてる人のが主流なのかな。私は古のオタクなので小説や長文はエディタで書いたものをコピペしています。classではなくdata-xxxやstyle属性を追加できるような記法はあったらうれしい。全権限持つアカウントだけとかの制限あったほうが無難かな、知らんけど。
設定ファイルの上書き用iniとかはあんまり自分に関係なさそうなので斜め読みしかしてないです…
とにかく今の心理的にも手軽に投稿できる!感が好きなので例えばタイトル記入欄とか任意名前URL入力欄とかができると(使わなくても)ほんの少し心理的ハードルが上がっちゃうかもなぁと思ったり思わなかったり
https://www.nishishi.com/cgi/tegalog/#fe...
こっちにも色々検討中の機能について書かれてるので見ておく。独自実装できたものもあった
ここになさそうなのだと複数ユーザーで使う場合にユーザー一覧をアイコン込みで表示できたらいいな~ってのと、簡易プロフ作れたらいい、ツイッターのbioみたいなイメージ。それと「?userid=hoge」で見れるユーザー別ページの外側スキンでユーザーアイコン表示できるようになると嬉しい、そうするとツイッターのようなデザインが作りやすいので…(たとえが全部ツイッターでごめんなさいツイ廃なので…
>>44 に書いてるものは1・2個目は相変わらずほしい、他は今後の公式アプデや独自実装で解消されそう。あとなんかあれば追記していく(すぐ忘れるので)
てがろぐ、手軽さと機能のバランスとるのちょっと大変そうと思うけどこれからの発展にも期待してます!5周年おめでとうございました🥳🎉
てがろぐ5周年/画像キャプション等登録機能を作りつつあり/ロードマップ的なもの
https://nishishi.fanbox.cc/posts/4911211
を読んで思ったこととか公式板に書き込む前につらつら。
- 画像関係機能の強化:これは楽しみです、ここではあんまり活用できる場面なさそうだけど
- 個別記事それぞれの鍵:あれば便利そう、今の共有鍵でも全然事足りはする
- 予約投稿:企画とかやっててそれのお知らせとかするのに使ってるなら重宝する機能
- ユーザーリンク集:めちゃくちゃほしい~!
任意日付でのソートは(任意日付を使うなら)欲しいけど記事No.振り直しは要らない…URLが変わるのは好ましくないと思ってるので。「記事No.ではなく任意の名前のURL」も一つのページに複数のURLでアクセスできるのがあまりよろしくない気がするのですがWPはこのへんどうなってるんだろ?freoもエントリーをそういう風にできる機能あるんだけど数字URLでも名前URLでもアクセスできてかつ内部生成されるリンクが数字URLだったりして(詳細はもう忘れた)なんか気持ち悪くて採用やめたんだよね…。
ただ連番抜けるとそれも座りが悪いっていう気持ちもわかるので連番やめてツイッターみたいなランダムな数字列URLになると気にならなくなるかもしれないwでもそうすると記事No.で簡単リンクとかはどうなるのかな(これ重宝してるので今の仕様のままが嬉しい)
汎用装飾記法、名前変換に特化した対応はたぶん不要な気がする…小説書く人ってエディタで書いてコピペが多い気がするのでエディタのほうで名前を[F:names0:名前]とかに一括置換するほうが楽な気がするけどどうなんだろ?今だとウェブのテキストエリアで直書きしてる人のが主流なのかな。私は古のオタクなので小説や長文はエディタで書いたものをコピペしています。classではなくdata-xxxやstyle属性を追加できるような記法はあったらうれしい。全権限持つアカウントだけとかの制限あったほうが無難かな、知らんけど。
設定ファイルの上書き用iniとかはあんまり自分に関係なさそうなので斜め読みしかしてないです…
とにかく今の心理的にも手軽に投稿できる!感が好きなので例えばタイトル記入欄とか任意名前URL入力欄とかができると(使わなくても)ほんの少し心理的ハードルが上がっちゃうかもなぁと思ったり思わなかったり
https://www.nishishi.com/cgi/tegalog/#fe...
こっちにも色々検討中の機能について書かれてるので見ておく。独自実装できたものもあった
ここになさそうなのだと複数ユーザーで使う場合にユーザー一覧をアイコン込みで表示できたらいいな~ってのと、簡易プロフ作れたらいい、ツイッターのbioみたいなイメージ。それと「?userid=hoge」で見れるユーザー別ページの外側スキンでユーザーアイコン表示できるようになると嬉しい、そうするとツイッターのようなデザインが作りやすいので…(たとえが全部ツイッターでごめんなさいツイ廃なので…
>>44 に書いてるものは1・2個目は相変わらずほしい、他は今後の公式アプデや独自実装で解消されそう。あとなんかあれば追記していく(すぐ忘れるので)
てがろぐ、手軽さと機能のバランスとるのちょっと大変そうと思うけどこれからの発展にも期待してます!5周年おめでとうございました🥳🎉
記事単体表示時の前後移動リンクを
#てがろぐ にレスポップアップ、なんとなくツイッターもどきというより
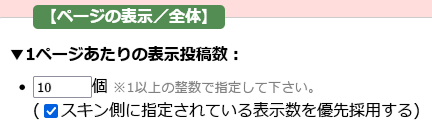
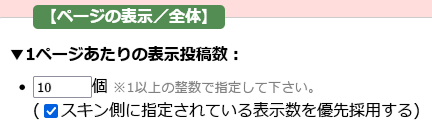
スキン側で本文の出力繰り返し数を強制指定する記述
スキン側で本文の出力繰り返し数を強制指定する記述
#てがろぐ カスタマイズ方法 - にししふぁくとりー
https://www.nishishi.com/cgi/tegalog/cus...
webサーバでは効くのにローカルだと効かないのはなぜ…?あやうく問い合わせするところだった、確認してみてよかった…しかしなぜ…?
と思ったらこれだ、私ここ触った記憶なかったけど触ったのか…デフォではどうなってたんだろチェックついてないのがデフォ?

#てがろぐ カスタマイズ方法 - にししふぁくとりー
https://www.nishishi.com/cgi/tegalog/cus...
webサーバでは効くのにローカルだと効かないのはなぜ…?あやうく問い合わせするところだった、確認してみてよかった…しかしなぜ…?
と思ったらこれだ、私ここ触った記憶なかったけど触ったのか…デフォではどうなってたんだろチェックついてないのがデフォ?

#てがろぐ バージョンアップ版が配布されていたのでDLしました。
#てがろぐ バージョンアップ版が配布されていたのでDLしました。
Ver 3.8.7βになりました。
xamppだと一行目が/usr/bin/perlじゃないとエラーになるの何とかできないかな、サーバにあげるときは配布されたままの一行目で行けるので…。
あと自分の.htaccessとの兼ね合いなんだけど新規投稿してもログに出力されなくて焦った…前まで0で行けてたところを1にして事なきを得た
Ver 3.8.7βになりました。
xamppだと一行目が/usr/bin/perlじゃないとエラーになるの何とかできないかな、サーバにあげるときは配布されたままの一行目で行けるので…。
あと自分の.htaccessとの兼ね合いなんだけど新規投稿してもログに出力されなくて焦った…前まで0で行けてたところを1にして事なきを得た
#てがろぐ を触っていてこうだったらいいな~ってことをメモしておく
#てがろぐ を触っていてこうだったらいいな~ってことをメモしておく
すでにあるよとか実現可能だよということがあれば教えてほしい…
★[[TOPPAGE]]ここはトップにだけ表示するよ[[/TOPPAGE]] みたいなスキン用キーワード
現状表示非表示の方法としては管理画面でオンオフできるもの・CSSでの制御(制御?)があるけどやっぱCSSで非表示っていう方法だと実際には出力されてるっていうのが気になる…ので…これあるとフリースペース活用にもためらいがなくなるかな的な…
★省略後に「…」がつかない[[COMMENT:TITLE:文字数]] のスキン用キーワード
「…」はいうたらCSSでもつけられるので、単にいいねボタン改の名前に突っ込むときに「…」がつくとちょっと都合が悪いっていう個人的なあれだけども
★mp4も気楽に投げられるとうれしい、今videoタグで普通に再生できるように表示されるからそのうち実装されそう
★新着画像欄に表示するものしないものが選べるといいな、と思ったけどこれ新着記事のリストいじったらいける…!?と思ったけどリスト丸ごとスキン用キーワードで出力だった、ダメか…
→サブディレクトリに入れたら一覧には表示されない、けどこれを一覧表示したいなと思ったらどうしたらいいんだろ
→これで使い分けるとか…
★すでにアップしてる画像を簡単に記事本文に挿入できるselectボックス
画像名だけでもいいからと思ったけど画像名しかなかったら判別できないか…
★>>35
本文投稿時にHTML書けるっていうのは個人的には要らない…またマークアップに悩むから(使わなければいいんだけど)、今のてがろぐの独自記法くらいの感じが気楽でいいな~
すでにあるよとか実現可能だよということがあれば教えてほしい…
★[[TOPPAGE]]ここはトップにだけ表示するよ[[/TOPPAGE]] みたいなスキン用キーワード
現状表示非表示の方法としては管理画面でオンオフできるもの・CSSでの制御(制御?)があるけどやっぱCSSで非表示っていう方法だと実際には出力されてるっていうのが気になる…ので…これあるとフリースペース活用にもためらいがなくなるかな的な…
★省略後に「…」がつかない[[COMMENT:TITLE:文字数]] のスキン用キーワード
「…」はいうたらCSSでもつけられるので、単にいいねボタン改の名前に突っ込むときに「…」がつくとちょっと都合が悪いっていう個人的なあれだけども
★mp4も気楽に投げられるとうれしい、今videoタグで普通に再生できるように表示されるからそのうち実装されそう
★新着画像欄に表示するものしないものが選べるといいな、と思ったけどこれ新着記事のリストいじったらいける…!?と思ったけどリスト丸ごとスキン用キーワードで出力だった、ダメか…
→サブディレクトリに入れたら一覧には表示されない、けどこれを一覧表示したいなと思ったらどうしたらいいんだろ
→これで使い分けるとか…
※注:ギャラリーモードで表示対象になるのは、[PICT:ファイルパス] または [PICT:代替文字:ファイルパス]の記法を使って掲載した画像のみです。
※URLの特殊表示機能である [IMG:代替文字]URL の記法を使って埋め込んでいる画像は、ギャラリーモードでの表示対象にはなりません。
https://www.nishishi.com/cgi/tegalog/cus...
★すでにアップしてる画像を簡単に記事本文に挿入できるselectボックス
画像名だけでもいいからと思ったけど画像名しかなかったら判別できないか…
★>>35
本文投稿時にHTML書けるっていうのは個人的には要らない…またマークアップに悩むから(使わなければいいんだけど)、今のてがろぐの独自記法くらいの感じが気楽でいいな~
トップをリスト式記事一覧にして
トップをリスト式記事一覧にして
単体ページで本文見せるのはチラ裏さんのLess参考に単体用スキンフォルダ作る方法を採用したんだけど、もともとは元スキンの本文表示ファイルのCSSで表示非表示切り替えようとしてたんだった。ただこれだとトップのファーストビューで見えない本文出力されるので微妙かな(なんとなく…余計なもの出力されるのいやかなって)と思ってやめたんだけどよくよく公式見たら
#てがろぐ 一覧表示時と単独表示時とで適用デザインを分ける方法
https://www.nishishi.com/cgi/tegalog/cus...
でそのものずばり解説されてるし考えたらデフォではトップで本文全部出力するんだから転送量がとかは気にしなくてもいい…よね…?
単体ページ用スキン別に作る方法だと単体時のURLにスキン用パラメータつくのとかそこからのリンクがややこしくなるのとかが気になってはいたからCSSで表示非表示切り替える方法で作り直してもいいかなぁ、CSS適用されないとトップから本文丸出しになるんだけどまぁそんな状況レアすぎるから考えなくてもいいか
ワンファイルで済むほうが作る側としてもあっち行ったりこっち行ったりしなくて済むので楽だし配布すると考えると使う側としても単体専用フォルダあるのちょっとややこしいもんな…
単体ページで本文見せるのはチラ裏さんのLess参考に単体用スキンフォルダ作る方法を採用したんだけど、もともとは元スキンの本文表示ファイルのCSSで表示非表示切り替えようとしてたんだった。ただこれだとトップのファーストビューで見えない本文出力されるので微妙かな(なんとなく…余計なもの出力されるのいやかなって)と思ってやめたんだけどよくよく公式見たら
#てがろぐ 一覧表示時と単独表示時とで適用デザインを分ける方法
https://www.nishishi.com/cgi/tegalog/cus...
でそのものずばり解説されてるし考えたらデフォではトップで本文全部出力するんだから転送量がとかは気にしなくてもいい…よね…?
単体ページ用スキン別に作る方法だと単体時のURLにスキン用パラメータつくのとかそこからのリンクがややこしくなるのとかが気になってはいたからCSSで表示非表示切り替える方法で作り直してもいいかなぁ、CSS適用されないとトップから本文丸出しになるんだけどまぁそんな状況レアすぎるから考えなくてもいいか
ワンファイルで済むほうが作る側としてもあっち行ったりこっち行ったりしなくて済むので楽だし配布すると考えると使う側としても単体専用フォルダあるのちょっとややこしいもんな…
やった~#freo に#てがろぐ 埋め込み
やった~#freo に#てがろぐ 埋め込み
できたよ~~~~\(^o^)/ここ→https://10prs.com/
てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法 - Sakura scope
https://www.nishishi.com/blog/2019/08/te...
で説明はされてるんだけどPHPは久々だったのでちょっと手間取ってしまった…
できたよ~~~~\(^o^)/ここ→https://10prs.com/
てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法 - Sakura scope
https://www.nishishi.com/blog/2019/08/te...
で説明はされてるんだけどPHPは久々だったのでちょっと手間取ってしまった…
名前変換機能付き#てがろぐ スキンです
名前変換機能付き#てがろぐ スキンです
名前変換スクリプトはY'z Atelier 夢書きさんのアトリエ のものをてがろぐ用に調整しています。
以下名前変換のデモです。変換個所をわかりやすいように色付けしています。
上にあるフォームに変換後表示したい名前を入れてOKを押してみてください。
私の名前は山田花子です。
以下は長文表示の例として青空文庫 より宮沢賢治 銀河鉄道の夜を引用しています。
「ではみなさんは、そういうふうに川だと云われたり、乳の流れたあとだと云われたりしていたこのぼんやりと白いものがほんとうは何かご承知ですか。」先生は、黒板に吊した大きな黒い星座の図の、上から下へ白くけぶった銀河帯のようなところを指しながら、みんなに問をかけました。
カムパネルラが手をあげました。それから四五人手をあげました。ジョバンニも手をあげようとして、急いでそのままやめました。たしかにあれがみんな星だと、いつか雑誌で読んだのでしたが、このごろはジョバンニはまるで毎日教室でもねむく、本を読むひまも読む本もないので、なんだかどんなこともよくわからないという気持ちがするのでした。
ところが先生は早くもそれを見附けたのでした。
「ジョバンニさん。あなたはわかっているのでしょう。」
ジョバンニは勢よく立ちあがりましたが、立って見るともうはっきりとそれを答えることができないのでした。ザネリが前の席からふりかえって、ジョバンニを見てくすっとわらいました。ジョバンニはもうどぎまぎしてまっ赤になってしまいました。先生がまた云いました。
「大きな望遠鏡で銀河をよっく調べると銀河は大体何でしょう。」
やっぱり星だとジョバンニは思いましたがこんどもすぐに答えることができませんでした。
先生はしばらく困ったようすでしたが、眼をカムパネルラの方へ向けて、
「ではカムパネルラさん。」と名指しました。するとあんなに元気に手をあげたカムパネルラが、やはりもじもじ立ち上ったままやはり答えができませんでした。
先生は意外なようにしばらくじっとカムパネルラを見ていましたが、急いで「では。よし。」と云いながら、自分で星図を指しました。
「このぼんやりと白い銀河を大きないい望遠鏡で見ますと、もうたくさんの小さな星に見えるのです。ジョバンニさんそうでしょう。」
ジョバンニはまっ赤になってうなずきました。けれどもいつかジョバンニの眼のなかには涙がいっぱいになりました。そうだ僕は知っていたのだ、勿論カムパネルラも知っている、それはいつかカムパネルラのお父さんの博士のうちでカムパネルラといっしょに読んだ雑誌のなかにあったのだ。それどこでなくカムパネルラは、その雑誌を読むと、すぐお父さんの書斎から巨きな本をもってきて、ぎんがというところをひろげ、まっ黒な頁いっぱいに白い点々のある美しい写真を二人でいつまでも見たのでした。それをカムパネルラが忘れる筈もなかったのに、すぐに返事をしなかったのは、このごろぼくが、朝にも午后にも仕事がつらく、学校に出てももうみんなともはきはき遊ばず、カムパネルラともあんまり物を云わないようになったので、カムパネルラがそれを知って気の毒がってわざと返事をしなかったのだ、そう考えるとたまらないほど、じぶんもカムパネルラもあわれなような気がするのでした。
先生はまた云いました。
「ですからもしもこの天の川がほんとうに川だと考えるなら、その一つ一つの小さな星はみんなその川のそこの砂や砂利の粒にもあたるわけです。またこれを巨きな乳の流れと考えるならもっと天の川とよく似ています。つまりその星はみな、乳のなかにまるで細かにうかんでいる脂油の球にもあたるのです。そんなら何がその川の水にあたるかと云いますと、それは真空という光をある速さで伝えるもので、太陽や地球もやっぱりそのなかに浮んでいるのです。つまりは私どもも天の川の水のなかに棲んでいるわけです。そしてその天の川の水のなかから四方を見ると、ちょうど水が深いほど青く見えるように、天の川の底の深く遠いところほど星がたくさん集って見えしたがって白くぼんやり見えるのです。この模型をごらんなさい。」
先生は中にたくさん光る砂のつぶの入った大きな両面の凸レンズを指しました。
「天の川の形はちょうどこんななのです。このいちいちの光るつぶがみんな私どもの太陽と同じようにじぶんで光っている星だと考えます。私どもの太陽がこのほぼ中ごろにあって地球がそのすぐ近くにあるとします。みなさんは夜にこのまん中に立ってこのレンズの中を見まわすとしてごらんなさい。こっちの方はレンズが薄いのでわずかの光る粒即ち星しか見えないのでしょう。こっちやこっちの方はガラスが厚いので、光る粒即ち星がたくさん見えその遠いのはぼうっと白く見えるというこれがつまり今日の銀河の説なのです。そんならこのレンズの大きさがどれ位あるかまたその中のさまざまの星についてはもう時間ですからこの次の理科の時間にお話します。では今日はその銀河のお祭なのですからみなさんは外へでてよくそらをごらんなさい。ではここまでです。本やノートをおしまいなさい。」
そして教室中はしばらく机の蓋をあけたりしめたり本を重ねたりする音がいっぱいでしたがまもなくみんなはきちんと立って礼をすると教室を出ました。
名前変換スクリプトはY'z Atelier 夢書きさんのアトリエ のものをてがろぐ用に調整しています。
以下名前変換のデモです。変換個所をわかりやすいように色付けしています。
上にあるフォームに変換後表示したい名前を入れてOKを押してみてください。
私の名前は山田花子です。
以下は長文表示の例として青空文庫 より宮沢賢治 銀河鉄道の夜を引用しています。
「ではみなさんは、そういうふうに川だと云われたり、乳の流れたあとだと云われたりしていたこのぼんやりと白いものがほんとうは何かご承知ですか。」先生は、黒板に吊した大きな黒い星座の図の、上から下へ白くけぶった銀河帯のようなところを指しながら、みんなに問をかけました。
カムパネルラが手をあげました。それから四五人手をあげました。ジョバンニも手をあげようとして、急いでそのままやめました。たしかにあれがみんな星だと、いつか雑誌で読んだのでしたが、このごろはジョバンニはまるで毎日教室でもねむく、本を読むひまも読む本もないので、なんだかどんなこともよくわからないという気持ちがするのでした。
ところが先生は早くもそれを見附けたのでした。
「ジョバンニさん。あなたはわかっているのでしょう。」
ジョバンニは勢よく立ちあがりましたが、立って見るともうはっきりとそれを答えることができないのでした。ザネリが前の席からふりかえって、ジョバンニを見てくすっとわらいました。ジョバンニはもうどぎまぎしてまっ赤になってしまいました。先生がまた云いました。
「大きな望遠鏡で銀河をよっく調べると銀河は大体何でしょう。」
やっぱり星だとジョバンニは思いましたがこんどもすぐに答えることができませんでした。
先生はしばらく困ったようすでしたが、眼をカムパネルラの方へ向けて、
「ではカムパネルラさん。」と名指しました。するとあんなに元気に手をあげたカムパネルラが、やはりもじもじ立ち上ったままやはり答えができませんでした。
先生は意外なようにしばらくじっとカムパネルラを見ていましたが、急いで「では。よし。」と云いながら、自分で星図を指しました。
「このぼんやりと白い銀河を大きないい望遠鏡で見ますと、もうたくさんの小さな星に見えるのです。ジョバンニさんそうでしょう。」
ジョバンニはまっ赤になってうなずきました。けれどもいつかジョバンニの眼のなかには涙がいっぱいになりました。そうだ僕は知っていたのだ、勿論カムパネルラも知っている、それはいつかカムパネルラのお父さんの博士のうちでカムパネルラといっしょに読んだ雑誌のなかにあったのだ。それどこでなくカムパネルラは、その雑誌を読むと、すぐお父さんの書斎から巨きな本をもってきて、ぎんがというところをひろげ、まっ黒な頁いっぱいに白い点々のある美しい写真を二人でいつまでも見たのでした。それをカムパネルラが忘れる筈もなかったのに、すぐに返事をしなかったのは、このごろぼくが、朝にも午后にも仕事がつらく、学校に出てももうみんなともはきはき遊ばず、カムパネルラともあんまり物を云わないようになったので、カムパネルラがそれを知って気の毒がってわざと返事をしなかったのだ、そう考えるとたまらないほど、じぶんもカムパネルラもあわれなような気がするのでした。
先生はまた云いました。
「ですからもしもこの天の川がほんとうに川だと考えるなら、その一つ一つの小さな星はみんなその川のそこの砂や砂利の粒にもあたるわけです。またこれを巨きな乳の流れと考えるならもっと天の川とよく似ています。つまりその星はみな、乳のなかにまるで細かにうかんでいる脂油の球にもあたるのです。そんなら何がその川の水にあたるかと云いますと、それは真空という光をある速さで伝えるもので、太陽や地球もやっぱりそのなかに浮んでいるのです。つまりは私どもも天の川の水のなかに棲んでいるわけです。そしてその天の川の水のなかから四方を見ると、ちょうど水が深いほど青く見えるように、天の川の底の深く遠いところほど星がたくさん集って見えしたがって白くぼんやり見えるのです。この模型をごらんなさい。」
先生は中にたくさん光る砂のつぶの入った大きな両面の凸レンズを指しました。
「天の川の形はちょうどこんななのです。このいちいちの光るつぶがみんな私どもの太陽と同じようにじぶんで光っている星だと考えます。私どもの太陽がこのほぼ中ごろにあって地球がそのすぐ近くにあるとします。みなさんは夜にこのまん中に立ってこのレンズの中を見まわすとしてごらんなさい。こっちの方はレンズが薄いのでわずかの光る粒即ち星しか見えないのでしょう。こっちやこっちの方はガラスが厚いので、光る粒即ち星がたくさん見えその遠いのはぼうっと白く見えるというこれがつまり今日の銀河の説なのです。そんならこのレンズの大きさがどれ位あるかまたその中のさまざまの星についてはもう時間ですからこの次の理科の時間にお話します。では今日はその銀河のお祭なのですからみなさんは外へでてよくそらをごらんなさい。ではここまでです。本やノートをおしまいなさい。」
そして教室中はしばらく机の蓋をあけたりしめたり本を重ねたりする音がいっぱいでしたがまもなくみんなはきちんと立って礼をすると教室を出ました。