field-sizingがFirefoxに対応するまでテキストエリア自動拡大のCSSハックをいれていたんですが>>131:
てがろぐ Ver4.4.2より搭載された「編集最大」ボタンが便利なのでこちらを優先することにしました。
このCSSハックも便利なんだけど長文をコピペしたときなどにちょっと微妙(はみ出してるのにスクロールできないとか)な部分があったので。「ポストイット」は次の正式バージョンが来たらそっちに差し替えます。どちらにせよ全ブラウザでfield-sizing:content;使えるようになってください(何度でもいう)。
CSSハックについてはこちらを参考にしていました。
https://css-tricks.com/the-cleanest-trick-for-autogrowing-textareas/
【追記】と思ったけどどちらも両立できるような書き方に変えました。
2024年8月 この範囲を時系列順で読む
バージョン4.4.2の試用覚書。
バージョン4.4.2の試用覚書。
テキストエリアを表示領域いっぱいにするボタンは自作スキンのQUICKPOSTだと内容量に沿って自動で伸びるCSS+jsの副作用で使えません😩早くfield-sizing: content;全ブラウザで使えるようになって…🙏
あとはテキストエリア拡大したらあと付けした絵文字ピッカーとかが見えない場所に追いやられるのはまぁスクロールできるからいいかな、formの中に入れたらなんかよくない気がする(記事投稿のアクションに干渉しないかとか)のでそれはそのままでおいておくと思います。
そしてギャラリーモードの「画像を(原寸画像への)リンクにする」チェックを外すと今のCSSの組み方だとめちゃくちゃ表示が乱れる…w 特にNSFWフラグ付きのものは.imagelinkというラッパーありきのスタイル組んでいるのでよくない感じ。これもどっちの設定でもうまくいくよう考えないとダメかも。 #作業覚書
テキストエリアを表示領域いっぱいにするボタンは自作スキンのQUICKPOSTだと内容量に沿って自動で伸びるCSS+jsの副作用で使えません😩早くfield-sizing: content;全ブラウザで使えるようになって…🙏
あとはテキストエリア拡大したらあと付けした絵文字ピッカーとかが見えない場所に追いやられるのはまぁスクロールできるからいいかな、formの中に入れたらなんかよくない気がする(記事投稿のアクションに干渉しないかとか)のでそれはそのままでおいておくと思います。
そしてギャラリーモードの「画像を(原寸画像への)リンクにする」チェックを外すと今のCSSの組み方だとめちゃくちゃ表示が乱れる…w 特にNSFWフラグ付きのものは.imagelinkというラッパーありきのスタイル組んでいるのでよくない感じ。これもどっちの設定でもうまくいくよう考えないとダメかも。 #作業覚書
バージョンアップ来てローカルで動作確認して意気揚々とwebに…
バージョンアップ来てローカルで動作確認して意気揚々とwebにあげたけどなぜか公開状態ボタンが効かない😩
なんでだ…ローカルではちゃんと公開状態ボタンの押下で開くのもできたし鍵位置指定で挿入もできたんですけどなんでですかね😢「何でも簡単入力ボタン機能」は使えます😋🎉✅
デバッガで見るとスクリプトの$keyformConfirmが消えてる?みたいで転送モード変えたりなんだりしたけどちょっとわからない tegupでバージョンアップできるようになるの待つかな…
tegupでバージョンアップできるようになるの待つかな…
【追記】わかりました。バグかなぁこれ、報告してきます。
なんでだ…ローカルではちゃんと公開状態ボタンの押下で開くのもできたし鍵位置指定で挿入もできたんですけどなんでですかね😢「何でも簡単入力ボタン機能」は使えます😋🎉✅
デバッガで見るとスクリプトの$keyformConfirmが消えてる?みたいで転送モード変えたりなんだりしたけどちょっとわからない
 tegupでバージョンアップできるようになるの待つかな…
tegupでバージョンアップできるようになるの待つかな…【追記】わかりました。バグかなぁこれ、報告してきます。
あと「ノートっぽい」はだいたいこんな感じで配布できそうな気が…
あと「ノートっぽい」はだいたいこんな感じで配布できそうな気がするけどフリースペースのデザインももう少しいじったほうがいいかなぁ。「ひとり劇場」はネタとしては気に入ってるしヘッダフッタのデザインも好きなんだけどあんまり実用的ではないかもなぁって、もしかしたらラインもどきとかのほうがいいかなとかも思ってるけどどうなんだろう。
どちらにせよほかの配布者さんのめちゃめちゃセンスあるスキンのほうが断然利用者さん多いのでたまに自分が作ったのを使ってくださる方いるの見たらマジでめちゃくちゃうれしい、五体投地してる
ありがとうございます🙏🙏🙏
どちらにせよほかの配布者さんのめちゃめちゃセンスあるスキンのほうが断然利用者さん多いのでたまに自分が作ったのを使ってくださる方いるの見たらマジでめちゃくちゃうれしい、五体投地してる

ありがとうございます🙏🙏🙏
カテゴリ「スキン概要」 に配布中スキンについての概要的なもの…
カテゴリ「スキン概要」 に配布中スキンについての概要的なものを追加しました。
改善予定のものについてのメモも。どれから着手するかはまだ決めてないのでもし需要があればいいねボタンを押すとかしてもらえればそれからやろうかな~とか思いますがここ見てる人いるのかな(アク解とか入れてないのでよくわかっていない、時々いいねボタン押してくださってる方いるようなのでそれで見られてるんだ~と判断していますありがとうございます)
改善予定のものについてのメモも。どれから着手するかはまだ決めてないのでもし需要があればいいねボタンを押すとかしてもらえればそれからやろうかな~とか思いますがここ見てる人いるのかな(アク解とか入れてないのでよくわかっていない、時々いいねボタン押してくださってる方いるようなのでそれで見られてるんだ~と判断していますありがとうございます)
やったー#てがろぐ記法 カテゴリツリーとRSS+#javas…
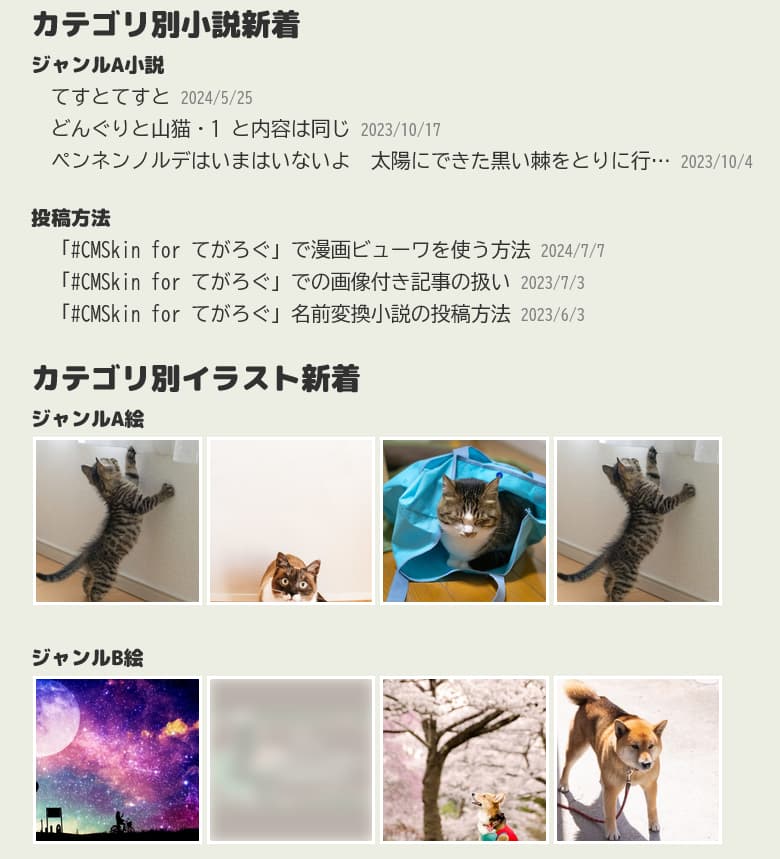
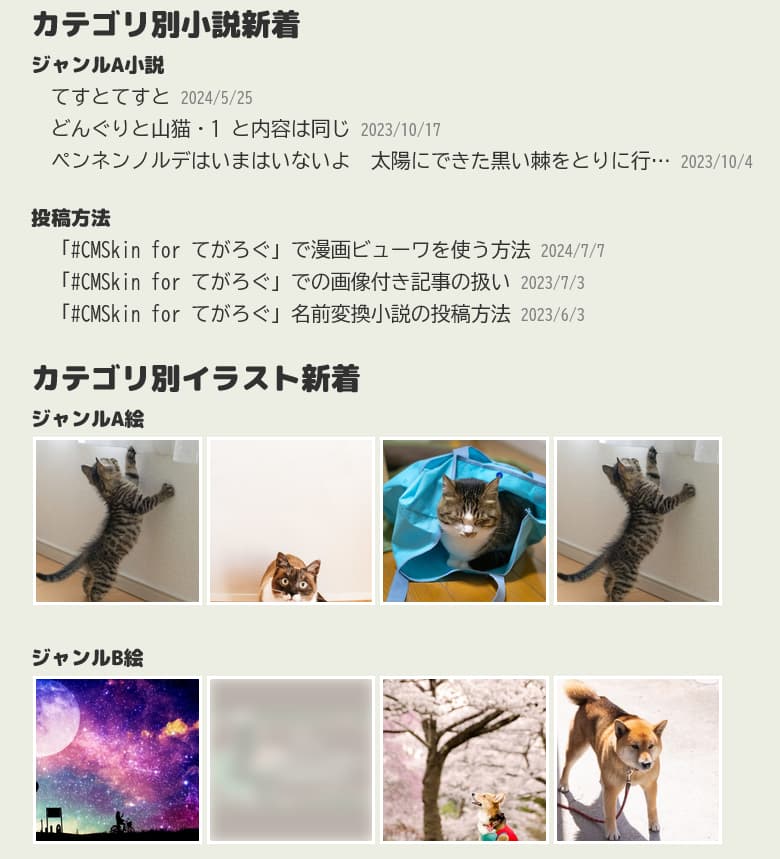
やったー#てがろぐ記法 カテゴリツリーとRSS+#javascript でサイトトップにカテゴリ別新着表示できたよ~\(^o^)/
これでますます普通のサイトっぽく運用できるのでは!?需要があるかは知りませんが!
 [[LATESTLIST:CAT(カテゴリID)]]使ってないのは今後カテゴリ増やしても自動で表示増やしてくれるはずってのと[[LATESTLIST:CAT(カテゴリID)]]だと多分画像の表示ってできない(はずだ)から
[[LATESTLIST:CAT(カテゴリID)]]使ってないのは今後カテゴリ増やしても自動で表示増やしてくれるはずってのと[[LATESTLIST:CAT(カテゴリID)]]だと多分画像の表示ってできない(はずだ)から

これでますます普通のサイトっぽく運用できるのでは!?需要があるかは知りませんが!
 [[LATESTLIST:CAT(カテゴリID)]]使ってないのは今後カテゴリ増やしても自動で表示増やしてくれるはずってのと[[LATESTLIST:CAT(カテゴリID)]]だと多分画像の表示ってできない(はずだ)から
[[LATESTLIST:CAT(カテゴリID)]]使ってないのは今後カテゴリ増やしても自動で表示増やしてくれるはずってのと[[LATESTLIST:CAT(カテゴリID)]]だと多分画像の表示ってできない(はずだ)から

文字装飾で実際に出力されるHTMLタグの変更方法(Ver 4…
文字装飾で実際に出力されるHTMLタグの変更方法(Ver 4.3.2以降)
https://www.nishishi.com/cgi/tegalog/usage/#howtouse-chardecoration-element
これ気になってて今更試してみた(斜体「i」をコード「code」に)んだけど過去に斜体「i」として使ってた部分もコード「code」になっちゃうんだ、都度都度CGIが変換してるんだろうから当たり前体操#てがろぐ記法
そういう仕様で文句はないけど多分そのうちそういうものだと忘れちゃうと思うので覚書
https://www.nishishi.com/cgi/tegalog/usage/#howtouse-chardecoration-element
これ気になってて今更試してみた(斜体「i」をコード「code」に)んだけど過去に斜体「i」として使ってた部分もコード「code」になっちゃうんだ、都度都度CGIが変換してるんだろうから当たり前体操#てがろぐ記法
そういう仕様で文句はないけど多分そのうちそういうものだと忘れちゃうと思うので覚書
1スキンで全部賄うのなかなか難しいですね🤔
1スキンで全部賄うのなかなか難しいですね🤔
例えば小説カテゴリの一行目をタイトルとして+二行目を概要とか注意書きにして記事単体表示では表示させたくない
みたいな用途で使いたくて本文を[[COMMMENT]]じゃなく[[COMMENT:LINE:n]]で分割して一行目二行目をdivで括ってという方法にしてたんだけどそうすると通常の表示で微妙に変なのと<>(半角)での隠すができなくなっちゃう
IFの#てがろぐ記法 駆使してみて一瞬通常記事単体表示と小説カテゴリに属する記事単体表示で出力されるHTMLを別にできたと思ったんだけどKEEPCONDって限定表示からしか引き継がれなくて特定カテゴリに属する記事単体表示時に適用したいデザインがあったとしてカテゴリ限定表示時のページからたどったリンクじゃないと思ったようにいかない… #CMSkin ではカテゴリ別になってる記事にそうじゃないルートでたどり着くのまぁ手間がかかるとは思うし普通の閲覧者はそのルートとらないとは思うんだけど気になった…ので#javascript であれこれした、どうだろ
#CMSkin ではカテゴリ別になってる記事にそうじゃないルートでたどり着くのまぁ手間がかかるとは思うし普通の閲覧者はそのルートとらないとは思うんだけど気になった…ので#javascript であれこれした、どうだろ
例えば小説カテゴリの一行目をタイトルとして+二行目を概要とか注意書きにして記事単体表示では表示させたくない
みたいな用途で使いたくて本文を[[COMMMENT]]じゃなく[[COMMENT:LINE:n]]で分割して一行目二行目をdivで括ってという方法にしてたんだけどそうすると通常の表示で微妙に変なのと<>(半角)での隠すができなくなっちゃう
IFの#てがろぐ記法 駆使してみて一瞬通常記事単体表示と小説カテゴリに属する記事単体表示で出力されるHTMLを別にできたと思ったんだけどKEEPCONDって限定表示からしか引き継がれなくて特定カテゴリに属する記事単体表示時に適用したいデザインがあったとしてカテゴリ限定表示時のページからたどったリンクじゃないと思ったようにいかない…
 #CMSkin ではカテゴリ別になってる記事にそうじゃないルートでたどり着くのまぁ手間がかかるとは思うし普通の閲覧者はそのルートとらないとは思うんだけど気になった…ので#javascript であれこれした、どうだろ
#CMSkin ではカテゴリ別になってる記事にそうじゃないルートでたどり着くのまぁ手間がかかるとは思うし普通の閲覧者はそのルートとらないとは思うんだけど気になった…ので#javascript であれこれした、どうだろ
ここに置いてるてがろぐ公式Standardスキンにも
ここに置いてるてがろぐ公式Standardスキンにも
common.cssとcommon.jsを導入した🥳
これでクイックポスト周りの拡張と独自装飾使えることが改めて分かって良き
Twemojiはスクリプト読み込んでないのでトリガーだけがエラー起こしてるけど(common.jsに書いてるので…)なんか思ったけどブラウザのデフォ絵文字でも結構可愛くてこれはこれでいいんだなと思ったりもしました。エラー出てるのは嫌だけど
実は最近はTwemojiなのかデフォ絵文字なのかわからないときもあるので(目が悪いのか)そういうときはにししさんがサンプルとして登録してくれてる記事>>4: を見るようにしている…(ポップアップだとjs効かないから?Twemoji入れててもデフォ絵文字で表示されるよ)
common.cssとcommon.jsを導入した🥳
これでクイックポスト周りの拡張と独自装飾使えることが改めて分かって良き

Twemojiはスクリプト読み込んでないのでトリガーだけがエラー起こしてるけど(common.jsに書いてるので…)なんか思ったけどブラウザのデフォ絵文字でも結構可愛くてこれはこれでいいんだなと思ったりもしました。エラー出てるのは嫌だけど
実は最近はTwemojiなのかデフォ絵文字なのかわからないときもあるので(目が悪いのか)そういうときはにししさんがサンプルとして登録してくれてる記事>>4: を見るようにしている…(ポップアップだとjs効かないから?Twemoji入れててもデフォ絵文字で表示されるよ)
てがろぐのカスタム絵文字が面白い - 10press
てがろぐのカスタム絵文字が面白い - 10press
絵文字ピッカーの話書いたー。
ここのコードで多分ほかのスキン使っててもいけるはず。改変同梱公開を許可してくださったおくとさんに感謝🙏
本当はいろいろ本家から変えた部分とかそれがどういう意図でそうしたかとか書こうと思ったけど力尽きた
なんだっけ…
edit.jsで使いたかったからピュアjsにして入れ物のdivもjsで出力するようにしたとかそんなんだっけ
絵文字ピッカーの話書いたー。
ここのコードで多分ほかのスキン使っててもいけるはず。改変同梱公開を許可してくださったおくとさんに感謝🙏
本当はいろいろ本家から変えた部分とかそれがどういう意図でそうしたかとか書こうと思ったけど力尽きた
なんだっけ…
edit.jsで使いたかったからピュアjsにして入れ物のdivもjsで出力するようにしたとかそんなんだっけ
てがろぐスキン「ポストイット」 の配布を開始しました。
てがろぐスキン「ポストイット」 の配布を開始しました。
ミスがなければいいんだけど…あったら教えてください🙏#ポストイット
投稿フォーム周りの機能を追加・修正しています。
これも試してみてください~。
ミスがなければいいんだけど…あったら教えてください🙏#ポストイット
投稿フォーム周りの機能を追加・修正しています。
- カスタム絵文字ピッカーを「絵文字をクリックしたらtextareaのカーソル位置にコード挿入」仕様に
- textarea内の文字列を選択して押したらtextarea内の同一文字列すべてを自由装飾コードで囲める「自由装飾一気置換ボタン」
これも試してみてください~。