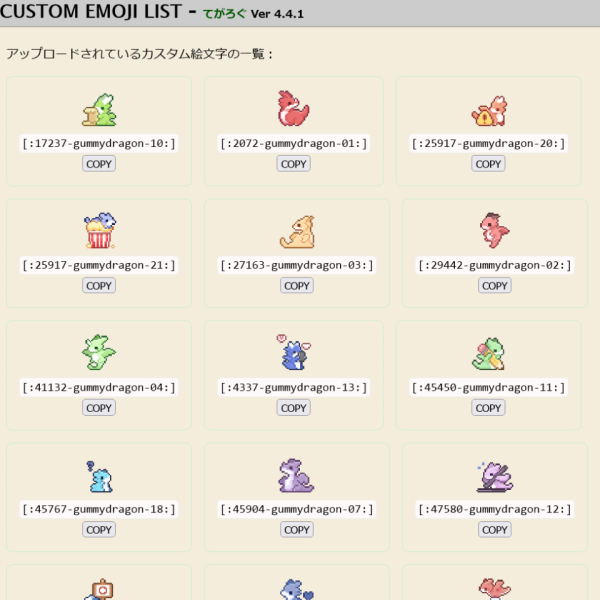
てがろぐのカスタム絵文字とはVer 4.0.4以降に搭載された任意の絵文字画像を簡単に表示できる機能です。詳しくはてがろぐ 使い方・設定方法 - にししふぁくとりー:カスタム絵文字をご覧ください。てがろぐデフォルトだとこのカスタム絵文字を投稿するには管理画面の「カスタム絵文字」ページの一覧から「COPY」ボタンを押すか、すでに投稿されている記事の中のカスタム絵文字画像をダブルクリックしてコードをコピーする必要があります。ちょっとだけ手間がかかりますね。
この手間を省くとても便利なパーツをたこつぼくらぶさんが公開されています(カスタム絵文字ピッカー(その1)・カスタム絵文字ピッカー(その2))。当サイトで2024/8/10以降に配布するスキンにはこちらの「カスタム絵文字ピッカー(その1)」を参考にしたカスタム絵文字ピッカー(名前同じだとややこしいですね)をたこつぼくらぶの管理人・おくとさんの許諾を得て同梱しております。また、ほかのスキンにも導入できるようパーツとしてここに置いておきます。素人が手探りで書いたコードです。ご自由にお使いください。使った際にはここのこれ使ったよ~的な紹介リンクやご意見ご感想をいただけると嬉しいです(必須ではありません)。
新規投稿・編集画面用
「管理画面>設定>システム設定>高度な設定」で「編集画面で、edit.cssとedit.jsを(あれば)読み込む」にチェックを入れてください。
edit.css
以下のコードをコピーし、edit.cssとして保存、tegalog.cgiと同じ階層に置いてください。すでにedit.cssがある場合はそこに@charset "utf-8";を除いて追記してください。
@charset "utf-8";
/* カスタム絵文字ピッカー(その1) | Takotubo Club
https://10rin0.github.io/takodoc/tegalog/%E3%83%91%E3%83%BC%E3%83%84/cemoji_01/ */
/*全体の調整*/
.cepicker {
margin: 10px auto;
padding: 5px 0;
max-width: 900px;
max-height: 300px;
overflow-y: auto;
background-color: #dedede;
}
/*絵文字リスト全体を横並びにする*/
.cepicker #CemojiList {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 6px 3px;
}
/*絵文字、名前、コピーボタンを縦並びに*/
.cepicker .oneCemoji {
display: inline-grid;
justify-items: center;
padding: 2px;
background-color: #f0f0f0;
}
/*絵文字名は隠す*/
.cepicker .cename, .cepicker .cectrl {
display: none;
}
/*絵文字の高さを指定する(記事の絵文字とは別)*/
.cepicker .oneCemoji img {
height: 1.5em;
cursor: pointer;
}edit.js
以下のコードをコピーし、edit.jsとして保存、tegalog.cgiと同じ階層に置いてください。すでにedit.jsがある場合はそこに追記してください。
document.addEventListener('DOMContentLoaded', function () {
//カスタム絵文字ピッカー
//【参考】https://10rin0.github.io/takodoc/tegalog/%E3%83%91%E3%83%BC%E3%83%84/cemoji_01/
var xhr1 = new XMLHttpRequest();
xhr1.open('GET', '?mode=admin&work=cemoji', true);
xhr1.onreadystatechange = function () {
if (xhr1.readyState === 4 && xhr1.status === 200) {
var close_form_btn = document.querySelector('.loginNameGuide');
var cepicker = document.createElement('div');
cepicker.classList.add('cepicker');
close_form_btn.parentNode.insertBefore(cepicker, close_form_btn);
var data = xhr1.responseText;
var parser = new DOMParser();
var doc = parser.parseFromString(data, 'text/html');
var CElist = doc.getElementById('CemojiList').innerHTML;
cepicker.innerHTML = `<div id="CemojiList">${CElist}</div>`;
// すべての cemoji 内の img タグを取得
var images = document.querySelectorAll('.cemoji img');
var textarea = document.getElementById('tegalogpostSYS');
images.forEach(function (image) {
image.addEventListener('click', function () {
// クリックされた画像の alt 属性値を取得
var altText = image.getAttribute('alt');
// [:alt属性値:] の形式に変換
var formattedText = `[:${altText}:]`;
// テキストエリア内のカーソル位置を取得
var start = textarea.selectionStart;
var end = textarea.selectionEnd;
var currentValue = textarea.value;
// 新しいテキストを作成
var newValue = currentValue.slice(0, start) + formattedText + currentValue.slice(end);
// テキストエリアに新しいテキストを設定
textarea.value = newValue;
// カーソルを新しいテキストの末尾に移動
textarea.selectionStart = textarea.selectionEnd = start + formattedText.length;
textarea.focus();
});
});
}
};
xhr1.send();
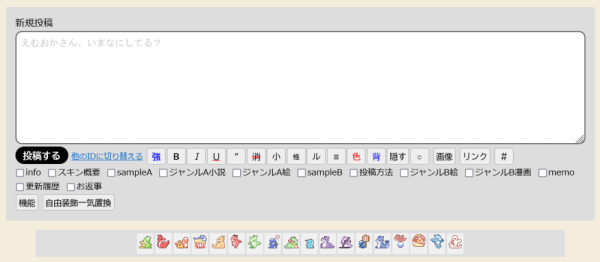
});上手くいけば下図のように表示されるはずです。表示が崩れていたり何か変な場合はキャッシュを削除して更新してみてください。
絵文字画像を押すとカスタム絵文字用コードがテキストエリア内のカーソル位置に挿入されます。
クイック投稿フォーム用
上記の新規投稿・編集画面用とほぼ同じなのですが微妙な違いがあるので以下をお使いください。
CSS
お使いのスキンのCSSファイルに以下のコードを追記するか別のcssファイルとして読み込むなどしてください。
/* カスタム絵文字ピッカー(その1) | Takotubo Club
https://10rin0.github.io/takodoc/tegalog/%E3%83%91%E3%83%BC%E3%83%84/cemoji_01/ */
.cepicker {
margin: 10px auto;
padding: 5px 0;
max-height: 300px;
overflow-y: auto;
background-color: #dfdfdf;
& #CemojiList {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 6px 3px;
}
& .oneCemoji {
display: inline-grid;
justify-items: center;
padding: 2px;
background-color: #f0f0f0;
}
& .cename, .cectrl {
display: none;
}
& .oneCemoji img {
height: 2em;
cursor: pointer;
}
}
.cepicker:empty {
display:none;
}javascript
下記のコードを任意の名前のjsファイルにして読み込むなどしてください。
document.addEventListener('DOMContentLoaded', function () {
//カスタム絵文字ピッカー
//【参考】https://10rin0.github.io/takodoc/tegalog/%E3%83%91%E3%83%BC%E3%83%84/cemoji_01/
var xhr1 = new XMLHttpRequest();
xhr1.open('GET', '?mode=admin&work=cemoji', true);
xhr1.onreadystatechange = function () {
if (xhr1.readyState === 4 && xhr1.status === 200) {
var form_btn = document.querySelector('.postform');
var cepicker = document.createElement('div');
cepicker.classList.add('cepicker');
form_btn.after(cepicker);
var data = xhr1.responseText;
var parser = new DOMParser();
var doc = parser.parseFromString(data, 'text/html');
var CElist = doc.getElementById('CemojiList').innerHTML;
cepicker.innerHTML = `<div id="CemojiList">${CElist}</div>`;
// すべての cemoji 内の img タグを取得
var images = document.querySelectorAll('.cemoji img');
var textarea = document.querySelector('.tegalogpost');
images.forEach(function (image) {
image.addEventListener('click', function () {
// クリックされた画像の alt 属性値を取得
var altText = image.getAttribute('alt');
// [:alt属性値:] の形式に変換
var formattedText = `[:${altText}:]`;
// テキストエリア内のカーソル位置を取得
var start = textarea.selectionStart;
var end = textarea.selectionEnd;
var currentValue = textarea.value;
// 新しいテキストを作成
var newValue = currentValue.slice(0, start) + formattedText + currentValue.slice(end);
// テキストエリアに新しいテキストを設定
textarea.value = newValue;
// カーソルを新しいテキストの末尾に移動
textarea.selectionStart = textarea.selectionEnd = start + formattedText.length;
textarea.focus();
});
});
}
};
xhr1.send();
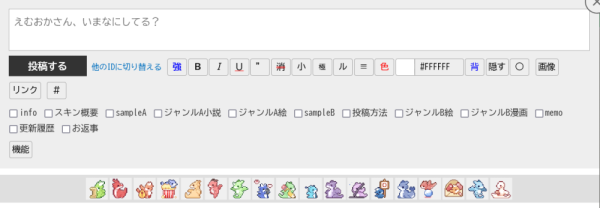
});上手くいけば下図のように表示されるはずです(お使いのスキンによってフォーム周りの表示は異なります)。表示が崩れていたり何か変な場合はキャッシュを削除して更新してみてください。
絵文字画像を押すとカスタム絵文字用コードがテキストエリア内のカーソル位置に挿入されます。
サンプル・デモ
実際の使用感はてんぷろぐでお試しいただけます。
余談
実は実装された当初はそんなにいいかな?と思っていた(失礼)んですが実際使ってみると楽しいです🥳自キャラや推しキャラの絵文字画像を作って使ってる方もいて可愛いです!分散型SNSはやっていないのであれですがなんとなくうっすらあった既視感はあれですねまだユニコードで絵文字が表示できなかったブログ黎明期にもこういうのありましたね絵文字画像…ハートマークを表示するのに<font face="Symbol">©</font>とかやってた時代ですよ(インターネット老人会👴)巡り巡って新しい感じでまた愛されてるのなんだか不思議な感じもありますね!
謝辞
たこつぼくらぶ おくと さま
素敵なパーツの公開と、それを改変したコードの公開・スキンへの同梱の許可ありがとうございます。