てがろぐスキン「Xmodoki2」アップデート・お返事
Waveboxの絵文字ポチ・メッセージ(自サイトのフォームからも含む)ありがとうございます。
これまでお返事できていなかったものも含めてのお返事です、お待たせした方は申し訳ありません。
2025/2/7 ウェブボからのメッセージ
嬉しいお言葉ありがとうございます😊画像アップロード拡張の文字入れが化ける件についてですが、スクリプト配布元の てきとー実験場 さんの「使い方」にあるように、サーバーによっては文字化けが起こるようです。upload.phpをテキストエディタで開いて345行目...
2025年もFirefoxが好き!なので #ShowYourFirefox
お礼&お返事
てがろぐスキン「Xmodoki2」配布
てがろぐで表示したmp4のサイズについて
フォームよりメッセージありがとうございました! てがろぐでmp3やmp4を埋め込み表示する・改 のスクリプトを使って表示した動画が大きく表示されてしまう件についてですが、このスクリプトを使うとてがろぐ記法「 [PICT:mp4のファイルパス] 」は以下のようなHTMLに変換されます。
<span class="imagelink ">
<video controls="" class="embeddedimage ">
<source src="mp4...
てがろぐでmp3やmp4を埋め込み表示する・改
以前 てがろぐでmp3やmp4を埋め込み表示する javascriptを公開しましたが不具合があった( 参考 )ので修正していたのを今更ですがここに置いておきます。前回のものを使ってくださっている方はよろしければ下記のものに差し替えてください。
// MP3とMP4の画像をオーディオまたはビデオ要素に変換
document.querySelectorAll('img[src$=".mp3"], img[src$=".mp4"]').forEach((img) => {
cons...
メッセージへのお返事です
遅くなりましたがいただいたメッセージやコメントへのお返事です。ありがとうございます!
2024/11/26 X_modokiについてコメントくださったごがつさま 該当ページのコメント欄にてお返事しております。大変お待たせしてしまい申し訳ありません。
2024/11/30 D&Dで画像をアップロード~の件でお問い合わせくださった方 500エラーが出るということですが当方ではこのPHPのパーミッションの設定は特に変更せず動作しているようです(644)。 てきとー実験場 ちょっとだ...
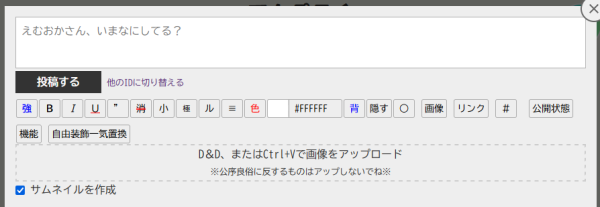
有志によるてがろぐプラグイン「D&Dまたはコピペで画像投稿するやつ 」試してみました
メッセージへのお返事です
遅くなりましたがいただいたメッセージやコメントへのお返事です。ありがとうございます!
2024/09/25 mako さま 該当ページのコメント欄にてお返事しております、ご確認ください🙏
2024/09/29 てがろったー さま お問い合わせありがとうございます。「てがろぐでmp3やmp4を埋め込み表示する」スクリプトはほかのテンプレート(スキン)でご利用くださって構いません!その際にはここのスクリプトを使ったよーとちらっとリンクしていただけると嬉しいです。
2024/10/02~...