プラグインなしでブログカード
「ブログカード」とは、ブログに掲載したい記事のタイトルや概要、アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式です。
はてなブログやワードプレスのプラグインではURLを記入する(+アルファの操作)だけでカード形式の表示ができる機能があるのですが、freoには現状そのような機能やプラグインはありません。そこで、サイト側に機能を持たせることなく比較的簡単にブログカード形式のリンクを生成できる方法を探してみました。要はカード形式表示できるようなHTMLを生成し本文投稿時に記述...
RSSリーダー「Feedbro」
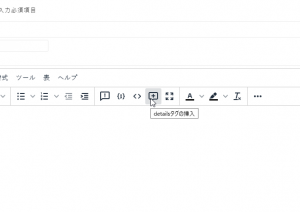
TinyMCE用detailsタグ挿入プラグイン
details+summaryでJSなしの折りたたみではfreoのサイドバー項目の折りたたみTIPSを紹介しましたがこれをエントリーやページの本文を投稿する際にも使いたいと思ったときに、簡単に記述できるようにTinyMCE5用のプラグインを作りました。
こういうことができます
ダウンロード・詳しい使い方についてはTinyMCE用detailsタグ挿入プラグインからどうぞ。
freo公式のネタバレボタンおよびfreoカスタマイズ集さんのネタバレ入力プラグインとの併用も可能です。
details+summaryでJSなしの折りたたみ
HTML5から導入された詳細折りたたみ要素、detailsを使ってfreoのサイドバーを折りたたむTIPSです。
details要素の概要
<details>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>
detailsは上記のようにsummaryとセットで使います。実際にブラウザでどのよう...