CMS「freo」のデフォルトエディターでdetails+summaryタグの記述を容易にするためのプラグインです。(※TinyMCE5用です。freoに同梱されているTinyMCE4での動作確認はできていません)
使い方
ダウンロードしたzipを展開し、中にある「details」フォルダをTinyMCEの本体を入れているフォルダのpluginフォルダの中に置いてください。TinyMCEをCDNで導入している場合のプラグインの設置方法はfreoにTinyMCE5を導入する | freoカスタマイズ集をご参考にどうぞ。
次にこのプラグインを利用するために、TinyMCEの設定であるtinymce.initを編集します。freoの場合はjs/admin.jsにその記載があります。
admin.jsのtinymce.init
以下はfreoに同梱されたadmin.js無編集の場合の記述です。
//TinyMCE
tinymce.init({
language: 'ja',
selector:'#tiny_mce',
height: 500,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table contextmenu paste code pagebreak'
],
toolbar: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image pagebreak',
content_css: [
freo_path + 'css/common.css',
],
convert_urls: false
});上記のコードのpluginsおよびtoolbarに「details」という文字列を挿入します。例として9行目と11行目の最後に入れると下記のようなコードになります。
//TinyMCE
tinymce.init({
language: 'ja',
selector:'#tiny_mce',
height: 500,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table contextmenu paste code pagebreak details'
],
toolbar: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image pagebreak details',
content_css: [
freo_path + 'css/common.css',
],
convert_urls: false
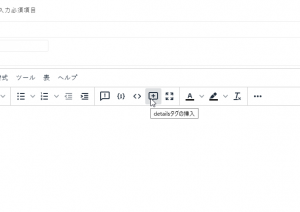
});すると、下図のようにエントリー/ページ登録で表示される本文入力フォームにdetails+summaryタグを挿入するためのボタンやメニューが表示されると思います(表示されていない場合はCtrl+F5などでキャッシュを破棄した再読み込みをしてみてください)。
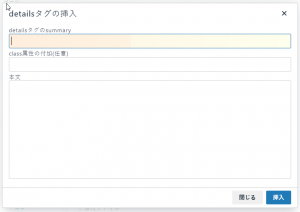
このボタンやツールメニューをクリックすると下図のようなウィンドウが開きます。
- 「detailsタグのsummary」
開閉のトグルになる(常時表示される)テキストを入れてください - 「class属性の付加(任意)」
スタイルを当てるためのclass属性値を入力します。例えば「res」と入れると<details class="res">~というコードが出力されます - 「本文」
折りたたまれるコンテンツを入力します。ここでのenterキー改行は<br>に変換されます
TinyMCEのエディタ領域では折りたたまれるコンテンツも表示されていますがそのまま投稿すればサイト上では折りたたみ表示になります。
おまけのCSS
class属性値を使い分けることで利用目的によって表示スタイルを変えることができます。例えば拍手コメントへのお返事には「res」、ネタバレには「bare」というclass属性値を付加するとして、サイトに適用するCSSファイル(freoデフォルトなら「default.css」)に以下のような記述を追記します。
details.res summary,
details.bare summary{
padding:6px;
border:2px solid;
display:inline-block;
cursor:pointer;
border-radius:3px;
}
details.res summary::-webkit-details-marker,
details.bare summary::-webkit-details-marker{
display:none;
}
details[open].res summary,
details[open].bare summary{
border-bottom:0 none;
border-bottom-left-radius:0;
border-bottom-right-radius:0;
}
details[open].res > div,
details[open].bare > div{
padding:6px;
border:2px solid;
border-radius:3px;
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn{
0% {
opacity: 0;
transform: translateY(-10px);
}
100% {
opacity: 1;
transform: none;
}
}
details.res summary::before{
content:'👏';
}
details.bare summary::before{
content:'🤫';
}
details.res summary,
details[open].res > div{
border-color:#FF7473;
background-color:#FFCACA;
}
details.bare summary,
details[open].bare > div{
border-color:#006FBF;
background-color:#A7CEEA;
}class属性値にresを入力した場合
拍手お返事
1/1に拍手コメントをくださった方~
class属性値にbareを入力した場合