freoの新着ページ表示プラグインでページタグを表示する
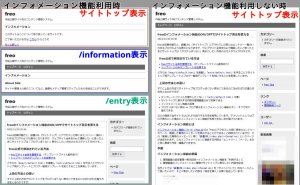
当サイトではfreoの「新着エントリー表示プラグイン」(freo本体に同梱)と 新着ページ表示プラグイン を使ってトップページに新着情報を表示しているのですが、ここにページにつけたタグを表示しようとしたら思いのほか手間取ってしまったのでメモしておきます。
新着ページ一覧を表示するコード
freo公式の解説では
<h3>新着ページ</h3>
<div class="content">
<dl>
<!--{foreac...