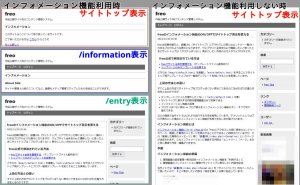
freoは初期状態だと、設置URL(サイトトップ)にアクセスした際にはエントリー一覧のいわゆるブログのような表示になりますが、ウェブサイト全体をfreoで構築したいと思ったときにサイトトップは「ブログっぽくない」表示にしたい方向けのカスタマイズTIPSです。
freo公式で解説されている方法
- freoでサイト全体を管理する (テンプレートファイル配布あり)
- トップページのみテンプレートを変更する
どちらも「deault/default.html」を複製し「entry/default.html」を作ることでサイトトップ用テンプレートとブログ一覧用テンプレートを別にすることを実現しています。
上記の方法との違い
すでに上記の方法でサイトトップをブログっぽくない表示にできるのになぜわざわざ違う方法をとるのかですが、
- テンプレートファイルを増やしたくない(「
entry/default.html」不要) - サイトトップに表示する内容を管理画面のみで変更できる
- インフォメーション機能の活用
- ブログっぽくない表示 ⇔ ブログ表示をインフォメーション機能のオン・オフで切り替えできる
などの理由で当サイトではこれから紹介する方法を採用しています。デメリットとしてはブログ表示にした場合にインフォメーション機能が利用できない点が挙げられます。
インフォメーション機能とは
インフォメーション機能について | freo.jpでは「freoにアクセスした際に特定のエントリーやページ、登録した専用のメッセージを表示することができる」と説明されていますが、その「登録した専用のメッセージ」用に「設置URL/index.php/information」というページが生成されます。このインフォメーションに登録する内容は「エントリー」「ページ」本文と同じ要領で作成・編集ができます。
手順
インフォメーション機能の準備
- 管理画面の設定管理→表示設定→インフォメーション機能を「利用する」に
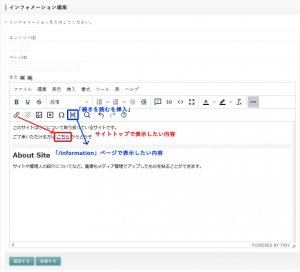
- 管理画面のインフォメーション管理でサイトトップに表示したい内容を記述
当サイトでは「設置URL/index.php/information」を「サイトについて」的なページとして扱いたいので、そこに表示したい内容は「続きを挿入」以降に記述しています。
deault/default.htmlの編集
以下のコードは自分の覚書も兼ねているためSmarty3のものになっています。freoに同梱されているSmarty2を利用の場合は「 nofilter」を「|smarty:nodefaults」に読み替えてください。
<!--{if $freo.config.view.information && $smarty.request.freo.mode == 'default'}-->
{* インフォメーション機能を利用する かつ modeがdefault(サイトトップ)だったら *}
~インフォメーション表示用記述~
~その他表示したいもの~
<!--{else}-->
{* それ以外(インフォメーション機能を利用しない または modeがentryかcategory) *}
~インフォメーション表示用以外の元あった記述~
<!--{/if}-->当サイトではサイトトップに新着エントリーや新着ページの情報を表示したいのでそれ用のコードを<!--{else}-->の前に入れてあります。
information/default.htmlの編集
上記の例で設定したインフォメーションの内容だと、設置URL/index.php/informationにアクセスしたときに「About Site」以降のみを表示したいのでinformation/default.html3~14行目
<!--{if $information_text.excerpt}-->
{$information_text.excerpt nofilter}
<!--{/if}-->
<!--{if $information_text.more}-->
<!--{if $freo.query.continue}-->
<div id="continue">
{$information_text.more nofilter}
</div>
<!--{else}-->
<p><a href="{$freo.core.http_file}/information?continue=1#continue" title="インフォメーションの続き">続きを読む</a></p>
<!--{/if}-->
<!--{/if}-->を以下のように編集します。
{$information_text.more nofilter}ここまででサイトトップにアクセスすると以下のような感じの表示になるかと思います。
header.htmlの編集
サイトトップではメニューリンクの表示も不要な場合はheader.htmlの
<div id="menu">
<h2>メニュー</h2>
<ul>
<li><a href="{$freo.core.http_file}">トップページ</a></li>
<li><a href="{$freo.core.https_file}/login">ログイン</a></li>
</ul>
</div>を
<!--{if ($freo.config.view.information && $smarty.request.freo.mode != 'default') or !$freo.config.view.information}-->
<div id="menu">
<h2>メニュー</h2>
<ul>
<li><a href="{$freo.core.http_file}">トップページ</a></li>
<li><a href="{$freo.core.https_file}/login">ログイン</a></li>
</ul>
</div>
<!--{/if}-->とします。