当サイトではSNSシェアボタンをずらずら並べていた時期があったりなかったりするんですが今回のリニュにあたりちょこちょこ修正加筆したのでその辺についての覚書です。
Google+を削除、LINE・Pocketを追加
Google+、サービス終了してたので(2019年4月)。代わりと言っては何ですがLINE・Pocketへのシェアボタンを追加しました。Pocketはいわゆる「あとで見る」を保存蓄積できるサービスです。Firefoxの「Read It Later」という拡張機能(アドオン)が大元のサービスのようで、そういえばここ最近(?最近でもない)のFirefoxにもデフォルトの機能として搭載されていました(自分は使っていないので速攻オフにしてそれっきりですすみません…)。
当サイトではTwitter、Facebook、はてなブックマーク、LINE、Pocketのシェアボタンを設置することにしました。また、閲覧しているページのタイトルとURLをコピーするボタンも設置していますがこれについてはまた別に書こうと思います。
Twitterシェアボタンの設置方法
1.公式が提供するコードを使う方法
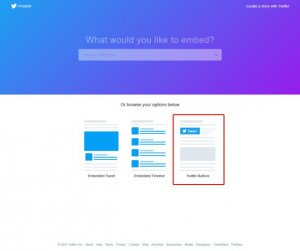
- Twitter Publishにアクセス
- 「Or browse your options below」という文章下までスクロールし、
- 一番右の「Twitter Buttons」をクリックすると

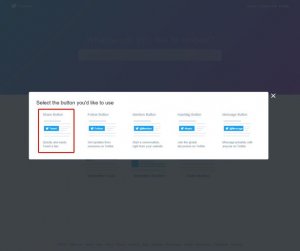
- ボタンタイプを選択するモーダルが表示されるので

- 一番左の「Share Button」をクリックするとシェアボタン用のコードが表示されます
生成されるコードは以下のようになっています(実際には改行なし)。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>このコードをシェアボタンを表示したい場所に記述します。一ページに複数のボタンを設置したい場合は(例:freoだと/entryで表示される各記事ごとに設置、等)
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>にdata-text="各記事のタイトル等"、data-url="各記事のURL"を追加する必要があります。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>の部分の記述は一度だけでOKです。また、ずいぶん前から公式のシェアボタン生成コードではシェア回数が表示されなくなっています。widgetoon.js & count.jsoonというサービスを利用することでカウント表示ができるようですが当サイトではカウント表示不要と判断したため詳細は省きます。
2.オリジナルデザインのTwitterシェアボタン
<a href="https://twitter.com/intent/tweet?text=「シェアしたいテキスト」&url=「シェアしたいURL」" title="ツイッターに投稿" target="_blank">Twitter</a>Facebookシェアボタンの設置方法
1.公式が提供するコードを使う方法
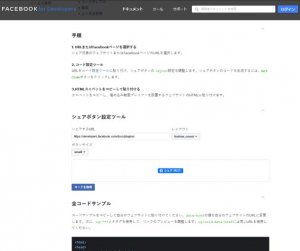
- シェアボタン - ソーシャルプラグインにアクセス

- 書いてある手順通りに進めてコードを取得(「シェアするURL」はとりあえずなんでもOKです、サイトトップなど)
取得できるコードはボタンの種類・Javascript SDK利用/iframe利用によって変わります。一例として下記はカウント表示なしsmallボタン・iframe利用の時のコードです。
<iframe src="https://www.facebook.com/plugins/share_button.php?href=シェアしたい&layout=button&size=small&width=69&height=20&appId" width="69" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>2.オリジナルデザインのFacebookシェアボタン
<a href="https://www.facebook.com/sharer/sharer.php?u=シェアしたいURL&t=シェアしたいテキスト" title="フェイスブックに投稿" target="_blank">Facebook</a>はてなブックマークボタンの設置方法
1.公式が提供するコードを使う方法
- はてなブックマークボタンの作成・設置についてにアクセス

- 書いてある手順通りに進めてコードを取得
生成されるコードは以下のようになります(ボタンの種類等によって変わります)。
<a href="https://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="basic-label-counter" data-hatena-bookmark-lang="ja" data-hatena-bookmark-height="35" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/v4/public/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>2.オリジナルデザインのはてなブックマークボタン
<a href="https://b.hatena.ne.jp/add?mode=confirm&url=httpシェアしたいURL" title="はてなブックマーク" target="_blank">Hatena</a>LINEで送るボタンの設置方法
1.公式が提供するコードを使う方法
- LINE Social Pluginsにアクセス

- 書いてある手順通りに進めてコードを取得
生成されるコードは以下のようになります(ボタンの種類等によって変わります)。
<div class="line-it-button" style="display: none;" data-lang="ja" data-type="share-b" data-ver="3" data-url="シェアしたいURL" data-color="default" data-size="small" data-count="true"></div>
<script src="https://www.line-website.com/social-plugins/js/thirdparty/loader.min.js" async="async" defer="defer"></script>2.オリジナルデザインのLINEで送るボタン
<a href="https://social-plugins.line.me/lineit/share?url=シェアしたいURL" title="LINE" target="_blank">LINE</a>Pocket Buttonの設置方法
1.公式が提供するコードを使う方法
- Pocket for Publishers: Pocket Buttonにアクセス

- 書いてある手順通りに進めてコードを取得
生成されるコードは以下のようになります(ボタンの種類等によって変わります)。
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>2.オリジナルデザインのPocket Button
<a href="https://getpocket.com/edit?url=シェアしたいURL&title=シェアしたいURL" title="Pocket" target="_blank">Pocket</a>freoに設置するのは「オリジナルデザイン」のシェアボタン
個人的に、各サービスが公式で提供しているコードによるボタンは並べて置くとデザインの調整が難しい、余計なスクリプトは極力読み込みたくない等の理由で、CSSで柔軟にデザインが可能な「オリジナルデザイン」用コードを利用しています。公式のコードではサービスによってはシェア回数が表示できたりもするのでどちらを利用するかは個々の好き好きだと思います。思っていた以上に記事が長くなったので具体的な記述方法については次回へ続きます。

