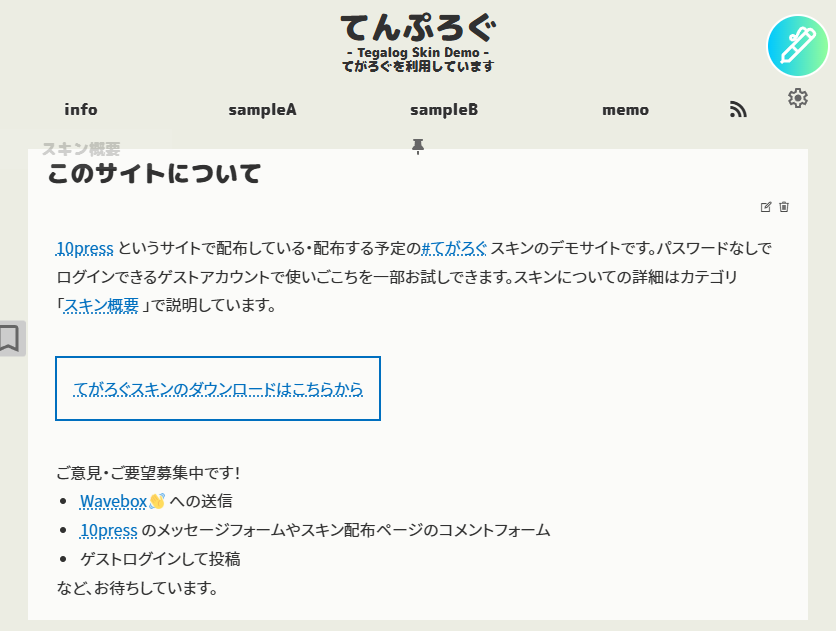
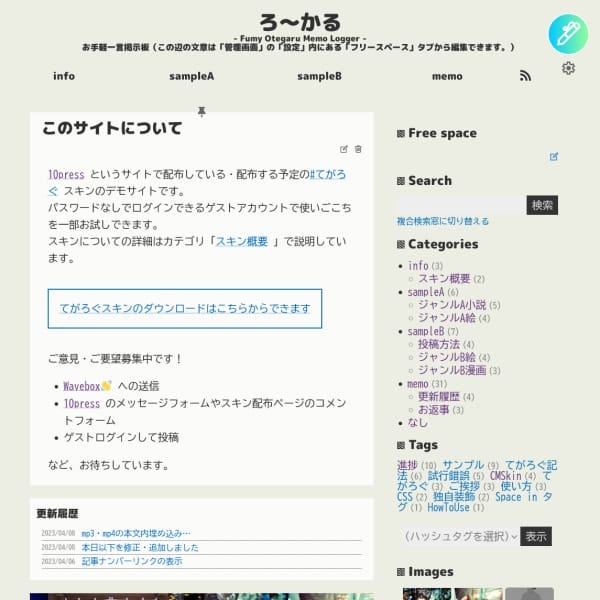
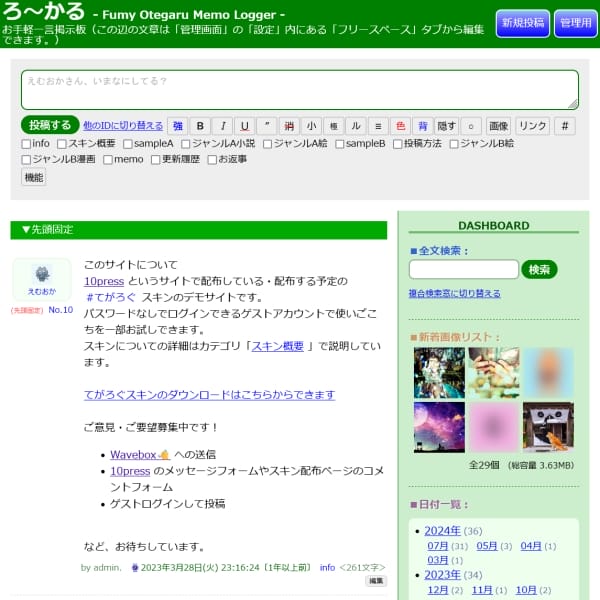
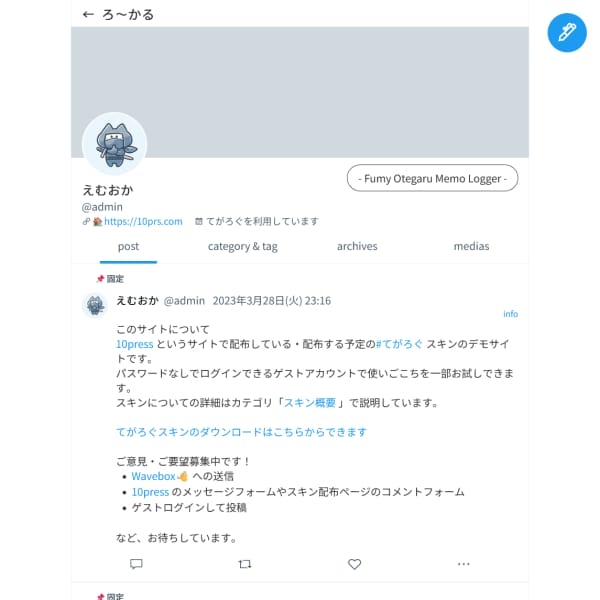
このサイトについて
10press というサイトで配布している・配布する予定の#てがろぐ スキンのデモサイトです。パスワードなしでログインできるゲストアカウントで使いごこちを一部お試しできます。スキンについての詳細はカテゴリ「スキン概要 」で説明しています。
てがろぐスキンのダウンロードはこちらから
ご意見・ご要望募集中です!
など、お待ちしています。
先頭固定
見ることができる(予定)スキンの一覧
(先頭固定)
見ることができる(予定)スキンの一覧
2024-07-20現在改修前スキンをそのまま突っ込んでいるので一部乱れがあります
2024-07-20現在改修前スキンをそのまま突っ込んでいるので一部乱れがあります
 CMSkin for てがろぐ:てがろぐでCMSっぽく・配布中 ・改善予定
CMSkin for てがろぐ:てがろぐでCMSっぽく・配布中 ・改善予定 CMSkin for てがろぐ(mod) :デフォルト適用・開発用・配布なし
CMSkin for てがろぐ(mod) :デフォルト適用・開発用・配布なし てがろぐ公式Standard :完全構成版に同梱されているskin-standard
てがろぐ公式Standard :完全構成版に同梱されているskin-standard 一人劇場:一人でつぶやいてても会話しているような
一人劇場:一人でつぶやいてても会話しているような daydream:名前変換機能付き小説サイト用・配布中 ・改善予定
daydream:名前変換機能付き小説サイト用・配布中 ・改善予定 note:ノートっぽい
note:ノートっぽい ポストイット:日付が付箋っぽい・配布中
ポストイット:日付が付箋っぽい・配布中 X_modoki:Twitter(現𝕏)もどき・配布中 ・改善予定
X_modoki:Twitter(現𝕏)もどき・配布中 ・改善予定 Xmodoki2:X_modoki後継版・配布中
Xmodoki2:X_modoki後継版・配布中
Bookmark
(先頭固定)
Bookmark
にししふぁくとりー
目次
文章や画像
以下のサイト様からサンプルとして文章や画像をお借りしています。
サービス・スクリプト
スキン作成に以下のサービス・スクリプトを利用・参考しています。
にししふぁくとりー
目次
文章や画像
以下のサイト様からサンプルとして文章や画像をお借りしています。
サービス・スクリプト
スキン作成に以下のサービス・スクリプトを利用・参考しています。
- ress.css (CDN)
- jQuery (CDN)
- Google Fonts (CDN・SVG)
- Twemoji (CDN)
- Line Awesome (CDN)
- Font Awesome Icons (CDN・SVG)
- clipboard.js (CDN)
- Tippy.js (CDN)
- Arctext.js
- カスタム絵文字ピッカー(その1) | Takotubo Club (※改変したものを同梱)
- jscolor (CDN)
- laymicビューワー (CDN)
- Berrycake.js - 名前変換スクリプト - Lanama (※同梱予定)
- いいねボタン・改 (※同梱なし)
- novel viewer (※同梱なし)
- てきとーのーと
- ふしぎ文庫 てがろぐにブログカードをつける
2025年10月 この範囲を時系列順で読む
Xmodoki2の配布ページにいただいていたコメントへお返事しました。
Xmodoki2の配布ページにいただいていたコメントへお返事しました。
また、また、偶数個の画像を自由装飾「twimage」で囲んで並べられる記述についてサンプル用のてがろぐ記事に具体的なコード例を記載しましたのでご参考になれば幸いです。>>112:
また、また、偶数個の画像を自由装飾「twimage」で囲んで並べられる記述についてサンプル用のてがろぐ記事に具体的なコード例を記載しましたのでご参考になれば幸いです。>>112:
投稿テストさせてください
投稿テストさせてください

2025年9月 この範囲を時系列順で読む
お邪魔します。
2025年8月 この範囲を時系列順で読む
てすと
てすと
てすと
てすと
2025年7月 この範囲を時系列順で読む
個人サイト向け検索サイト「ハコサチ 」をプレ公開しました!
個人サイト向け検索サイト「ハコサチ 」をプレ公開しました!
既存のサーチサイトさんとの違いは「コンテンツ内容によるカテゴリー分けでなく、サイト作成や運営の方法によるカテゴリーで検索できる」こと…かなと思います
詳しいことはまた後日に本館サイトのほうに書くつもりですが一からプログラム書いてるのでよろしければテスト登録や「ここ、こうだったらいいな~」とか
教えてもらえると嬉しいです…🙏
既存のサーチサイトさんとの違いは「コンテンツ内容によるカテゴリー分けでなく、サイト作成や運営の方法によるカテゴリーで検索できる」こと…かなと思います
詳しいことはまた後日に本館サイトのほうに書くつもりですが一からプログラム書いてるのでよろしければテスト登録や「ここ、こうだったらいいな~」とか
教えてもらえると嬉しいです…🙏
渾身のスクリプト動かないのどうにも悔しいので(代替方法はあるけども…)結局お問合せしました
渾身のスクリプト動かないのどうにも悔しいので(代替方法はあるけども…)結局お問合せしました
この前から連絡しまくってて申し訳ない…けど…せっかくプランも上げたから…さぁ…お願い…🙏😭🙏
この前から連絡しまくってて申し訳ない…けど…せっかくプランも上げたから…さぁ…お願い…🙏😭🙏
てがろぐスキン「Xmodoki2」にいただいたコメントに該当ページでお返事しております!
てがろぐスキン「Xmodoki2」にいただいたコメントに該当ページでお返事しております!
お心当たりの方はチェックしてみてください~
コメントありがとうございました!
お心当たりの方はチェックしてみてください~

コメントありがとうございました!
テストにテストを重ねて満を持してサーバにうpしたらエラー…
テストにテストを重ねて満を持してサーバにうpしたらエラー…
原因はSQLiteのバージョン違い。Lunalysをアプデしたときもこれ言われたんだった…ションボリですわ
原因はSQLiteのバージョン違い。Lunalysをアプデしたときもこれ言われたんだった…ションボリですわ

2025年6月 この範囲を時系列順で読む
カスタム絵文字テスト
 カスタム絵文字テスト
カスタム絵文字テスト
No.313
本文分割のテストです♪( ◜ω◝و(و
本文分割のテストです♪( ◜ω◝و(و
てすと
本文分割のテストです
てすと
本文分割のテストです
2025年5月 この範囲を時系列順で読む
Waveboxへメッセージありがとうございます読んでます!
Waveboxへメッセージありがとうございます 読んでます!
読んでます!
ご要望の件はやめに公開できるよう頑張りたいところです
 読んでます!
読んでます!ご要望の件はやめに公開できるよう頑張りたいところです