freoに「いいねボタン」を導入する
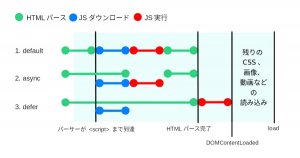
script非同期読み込みのススメ
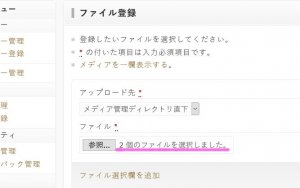
メディア管理で一度に複数のファイルをアップロード
freo設置ディレクトリをルートURLで表示させる
例えば、サイト URL が http://example.com/ の時に、freo スクリプト一式を「freo」というディレクトリにアップしたとします。
そのままだと freo で作ったトップページには「http://example.com/freo/」でないと表示できませんが、これを「http://example.com/」で表示させるようにする方法の説明です。 これまでに紹介していた.htaccessでの設定のほか、freoのconfig.phpの編集での方法を追記しました
い...
管理画面メディア一覧で階層間のアクセスをしやすく
freoの管理画面、メディア一覧での階層間のアクセスをしやすくするためのカスタマイズです。
templates/internals/admin/medeia.html
71行目
<td><a href="{$freo.core.http_file}/admin/media?path={$parent}"><img src="{$freo.core.http_url}images/icons/directory.png" alt="ディレクトリ" wi...
freoにfancybox3を導入
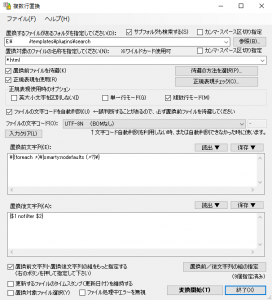
フォーム管理プラグインをSmarty3で使う
admin.html45行目、admin_form.html6行目、admin_record_form.html6・37行目error.html6・23行目、preview.html7行目
|smarty:nodefaults
を
nofilter
に置換
admin_record_form.html33行目
<!--{if $plugin_form_files|smarty:nodefaults}-->
を
<!--{if $...