freoでツイッターライク?なお手軽投稿
スターサーバーキャンペーン紹介
グッジョブ送信プラグインのお礼をモーダルで表示
freoの新着ページ表示プラグインでページタグを表示する
当サイトではfreoの「新着エントリー表示プラグイン」(freo本体に同梱)と 新着ページ表示プラグイン を使ってトップページに新着情報を表示しているのですが、ここにページにつけたタグを表示しようとしたら思いのほか手間取ってしまったのでメモしておきます。
新着ページ一覧を表示するコード
freo公式の解説では
<h3>新着ページ</h3>
<div class="content">
<dl>
<!--{foreac...
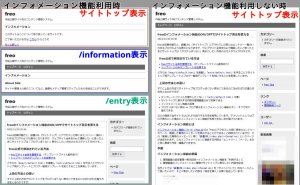
freoのインフォメーション機能のON/OFFでサイトトップ表示を変える
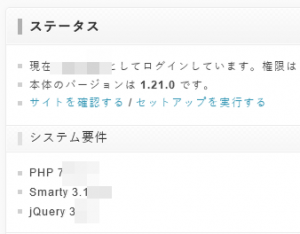
freoの管理画面にシステム要件を表示する
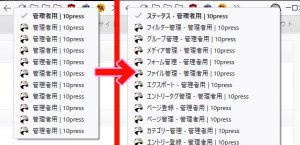
管理画面のタイトルをわかりやすくする
robots.txtで検索クローラーを拒否する
詳しくは robots.txt の概要とガイド | Google 検索セントラル | Google Developers を参照してください。freoを利用してサイト構築するうえで、検索サイト(Google等)に捕捉されたくないページをrobots.txtというファイルに記述し、サイトのルートディレクトリに置きます。以下記述例です。
User-agent: *
Disallow: /login
Disallow: /regist
Disallow: /reissue
Disallow...
祝・三年ぶりfreo公式更新
#freo_jp Ver 1.21.0 を公開しました。 https://t.co/qzWxUqOIww
— refirio (@refirio) November 20, 2021
早速ダウンロードし、ローカルで触ってみています。freoはやっぱり楽しいです。で、一から設置してオレオレカスタマイズを施しているんですが自サイトの解説に間違いというか抜けがあるのも発見したりしたのでまた追い追い修正などしようと思います。
Web Liberty の頃からないとさんの作る...