例えば小説とかでこれを使いたい場合に鍵を開けた後の本文には鍵開け前の文章とかを表示したくないことがあるかもしれない

と思いどうにかできないもんかと思ってたら鍵開け後に
2024年8月 この範囲を時系列順で読む

 tegupでバージョンアップできるようになるの待つかな…
tegupでバージョンアップできるようになるの待つかな…
 #作業覚書
#作業覚書
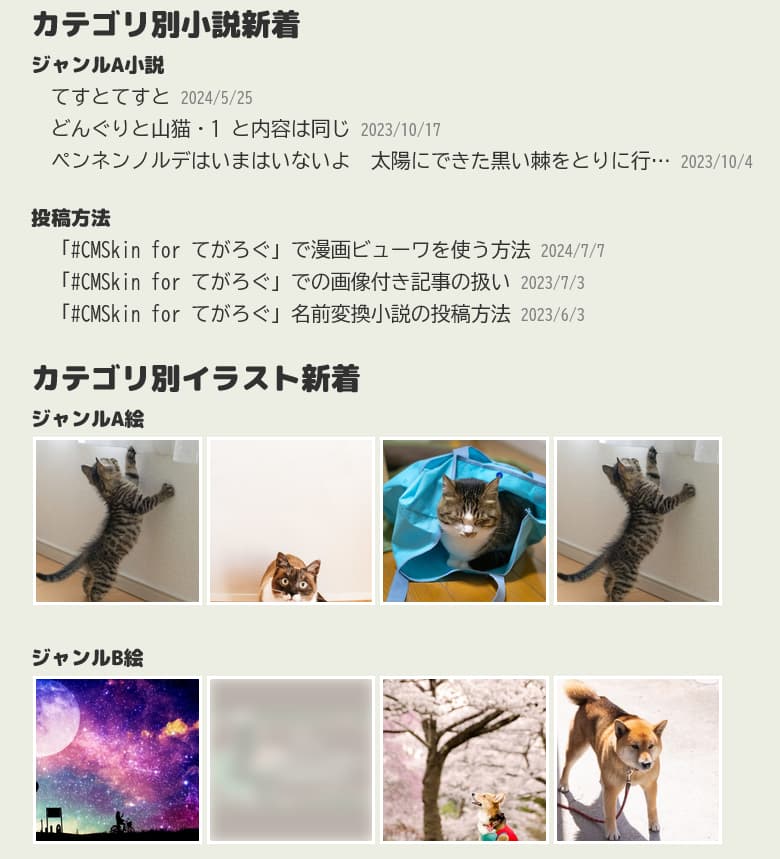
 [[LATESTLIST:CAT(カテゴリID)]]使ってないのは今後カテゴリ増やしても自動で表示増やしてくれるはずってのと[[LATESTLIST:CAT(カテゴリID)]]だと多分画像の表示ってできない(はずだ)から
[[LATESTLIST:CAT(カテゴリID)]]使ってないのは今後カテゴリ増やしても自動で表示増やしてくれるはずってのと[[LATESTLIST:CAT(カテゴリID)]]だと多分画像の表示ってできない(はずだ)から

 #CMSkin ではカテゴリ別になってる記事にそうじゃないルートでたどり着くのまぁ手間がかかるとは思うし普通の閲覧者はそのルートとらないとは思うんだけど気になった…ので#javascript であれこれした、どうだろ
#CMSkin ではカテゴリ別になってる記事にそうじゃないルートでたどり着くのまぁ手間がかかるとは思うし普通の閲覧者はそのルートとらないとは思うんだけど気になった…ので#javascript であれこれした、どうだろ