てがろぐを設置し、ログインパスワードも設定していざ本番運用!の前に設定しておきたいポイントの覚書です。
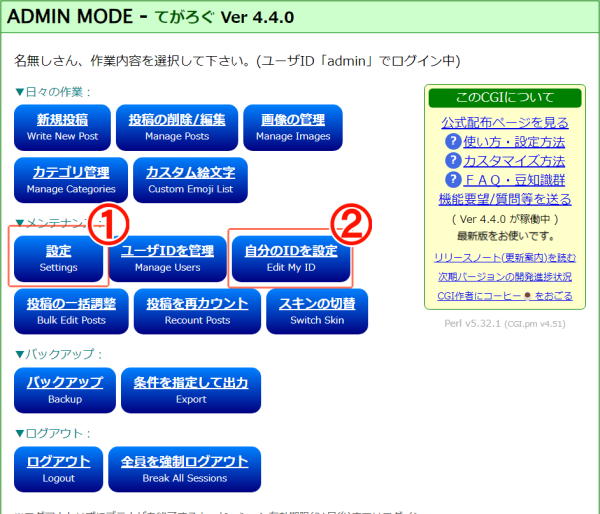
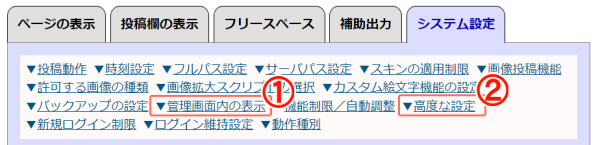
①設定
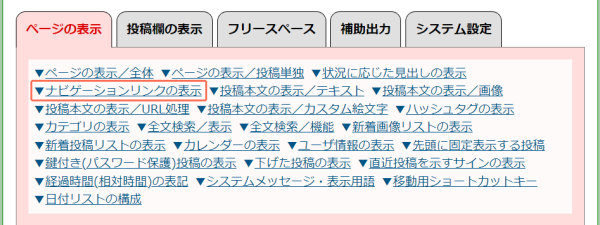
ページの表示
上図ナビゲーションリンクの表示をクリックし移動したところにある
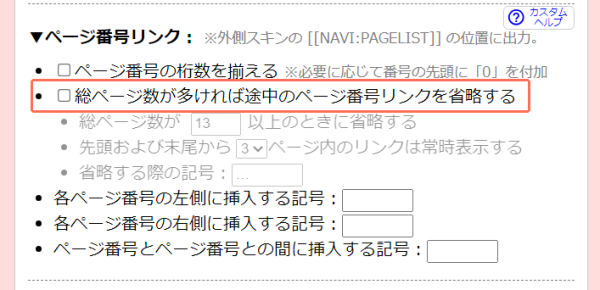
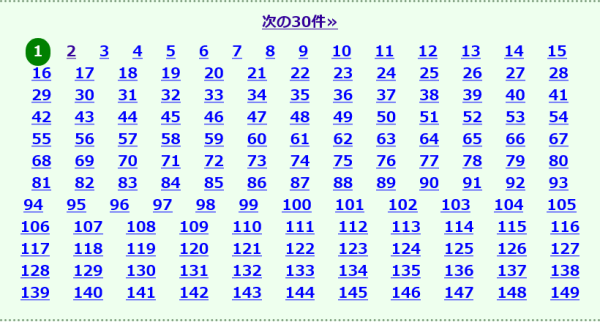
「総ページ数が多ければ途中のページ番号リンクを省略する」にチェックを入れます。これを入れておかないとページ数が多くなった時に下図のようにめちゃくちゃたくさんページ番号リンクが表示されてしまいます。
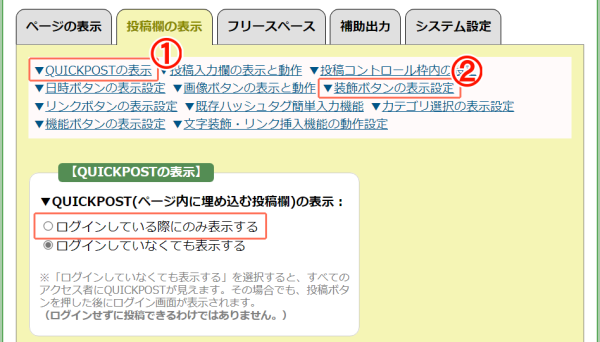
投稿欄の表示
スキンによっては非ログイン時にクイックポスト欄や編集リンクなどが非表示になるようになっているものがありますが、ここの「ログインしている際にのみ表示する」にチェックを入れないと非表示になりません。表示されていてもログインしていなければ操作はできませんが見えないようにしておいたほうがデザイン的にもいいかもしれません。
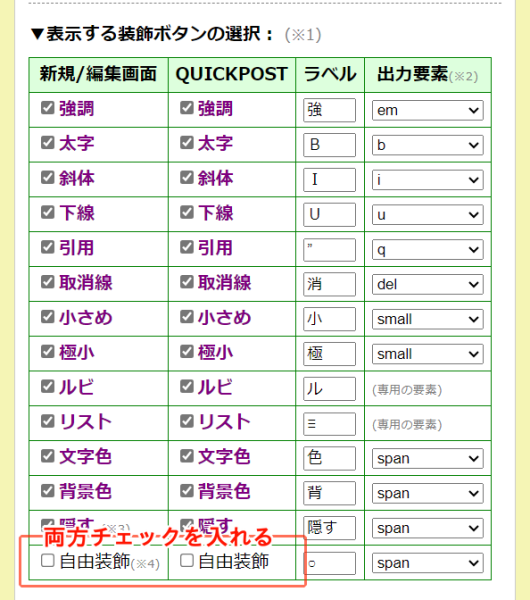
自由装飾は囲んだ部分に自分で作ったclass名を付加し、それに対してCSSを当てることによってデザインすることができるものです。スキンによってはこの機能を使って独自のデザインを付加している場合もあるのでチェックを入れておいたほうがいいです。
フリースペース
自分のてがろぐのタイトルです。せめて「主タイトル」だけは設定しましょう。ほかは不要なら空欄でも。
補助出力
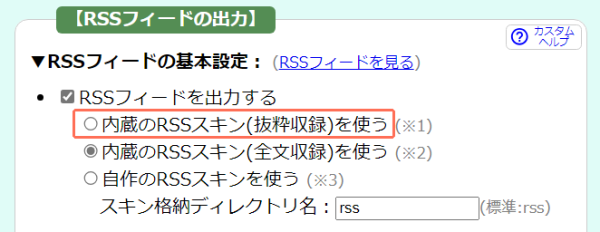
RSSフィードの出力
RSSはウェブサイトの新着情報を配信する仕組みで、閲覧者がRSSリーダーサービスやソフトに登録するとそのサイトの更新がチェックできるものです。複数のサイトの更新チェックに重宝している身としては個人サイトでもぜひRSS配信してくれ~~~~~!と思っています。ただ、全文収録だとRSSリーダー上で全部読めてしまうので「抜粋収録を使う」に設定すれば更新をお知らせしつつサイトへの誘導になるのでおすすめです。
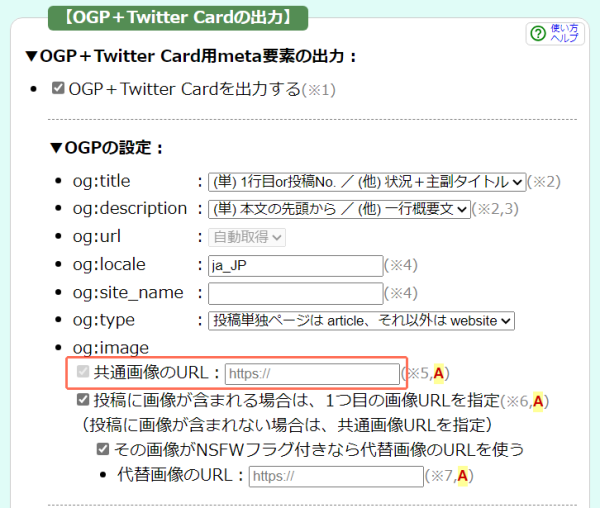
OGP+Twitter Cardの出力
SNSや対応CMS(ワードプレスなど)にURLを記載すると画像やタイトル、概要文がカードのように表示される機能です。この機能をオン(デフォルト設定)にしているとき、この「共通画像のURL」は絶対に設定してください。設定していないと自分のてがろぐURLをSNS等に投稿したときに表示される画像がてがろぐ公式サイトサーバにある「てがろぐ 備忘録・メモ帳~略~フリーCGIです」と記載されている画像になってしまいます。また、SNS等で一度カードが表示されるとSNSのほうでデータがキャッシュされてしまうためそのあとで画像を変更してもなかなかSNS上で新しい画像にならないことがあります。
ツイッターカードの表示確認にはOGP確認:facebook、twitter、LINE、はてなのシェア時の画像・文章を表示 | ラッコツールズ🔧をおすすめします。Twitter(現𝕏)以外での表示も確認が出来ます。
システム設定
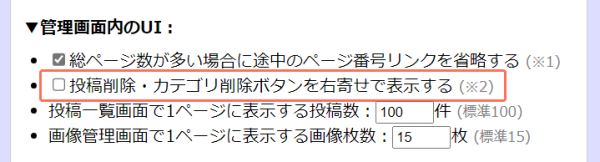
管理画面内の表示
記事編集画面に表示される「投稿削除」ボタンが「投稿する」ボタンより案外主張が強く間違えて押しそうになってしまうのでここにチェックを入れておくとうっかりを防げます。
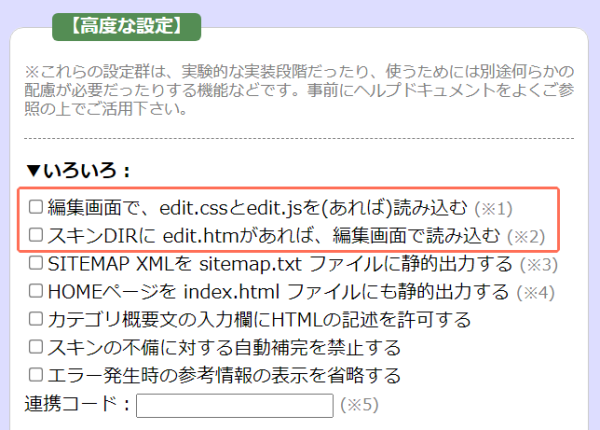
高度な設定
有志の方が編集画面をより便利にするファイルを配布しています。利用したい場合はここにチェックを入れておきましょう。
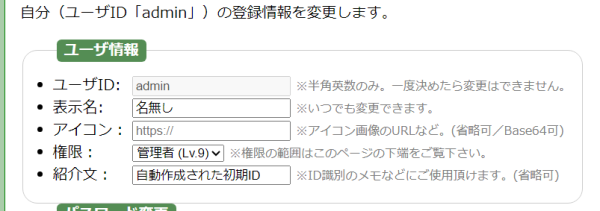
②自分のIDを設定
「ユーザIDを管理」でも同じことができますが自分ひとりだけで運用している方が多いと思うので。スキンによっては表示名やアイコン、紹介文を表示するものがあります。設定しておいたほうがいいでしょう。