2022/12/06 てがろぐ作者のにししさんからのご指摘をもとに修正追記を行っています
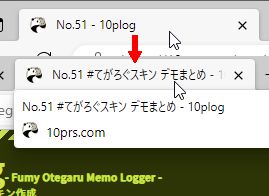
自分のてがろぐでも書いていましたが、てがろぐの記事単体表示の時のtitleの中身は「記事No. - 主タイトル 副タイトル」になっていて、スキンの記述で「投稿本文一行目を記事タイトルとして表示」するようにしていてもここの表示を変えることができません。そこでtitleの中身を「記事No. 投稿本文一行目 - 主タイトル」にするカスタマイズの覚書です。
使用するのは jQuery
考え方はfreoの管理画面のタイトルをわかりやすくすると同じです。動的にtitle要素の中身を書き換えています。
skin-onelog.html
以下の記述を追加します。
<h2 class="title"> [[COMMENT:TITLE]] </h2>skin-cover.html
最後のほうに jQuery 読み込みのためのスキン用キーワード[[JS:LIGHTBOX:JQ]]があると思います。それよりも下に
<script>
if(location.href.match("postid")) {
var str = $('title').text();
var res = str.split('-');
$('title').text(res[0] + $('.onelog h2.title').html() + ' -' + res[1]);
}
</script>を追加します。または、この中身だけを別途 js ファイルにして読み込んでもいいと思います。何らかの理由(jQuery使わないとか)でスキン用キーワード[[JS:LIGHTBOX:JQ]]の記述を消している場合はCDNでjQueryを読み込むタグを記述し、そのあとに上記のスクリプトを書いてください。
てがろぐ作者のにししさんからご指摘をいただきました。[[JS:LIGHTBOX:JQ]]の記述では本来画像表示用スクリプトLightboxを使用する状況のときのみjQueryが読み込まれるはずで、常時読み込まれていたのはバグだったそうです。なのでてがろぐをバージョンアップした場合このままではタイトル用のスクリプトも動作しません。[[JS:LIGHTBOX:JQ]]の記述を以下のように書き換えてください。
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
[[JS:LIGHTBOX]]
このようにすることでjQueryは常に読み込み、画像拡大表示用スクリプトは必要なときのみ読み込む、というようにできます。くわしくはてがろぐ公式動作確認板 No.3295にししさんの解説をご参照ください。
tegalog.css
h2.title {
display:none;
}[[COMMENT:TITLE]]と[[COMMENT]]を併用すると本文一行目が重複するのでCSSで非表示にしてもいいと思います。あるいは
<h2 class="title"> [[COMMENT:TITLE]] </h2>
[[COMMENT:BODY]]とすると重複しないので記事タイトル(投稿一行目)をCSSで装飾して二行目以降を記事本文として表示、のようなことも可能です。
サンプル
10plogで見てみてください。