にしし ふぁくとりーさんで配布されているCGIてがろぐ用のスキンです。このスキンの使い方などに関するご意見やご質問はこのページ下にあるコメント欄からお願いします。
動作条件・確認環境
- てがろぐ Ver. 4.5.0以降
- Javascript・CSSともに有効
- 当スキンを本番適用(簡易)している状態
の状態で想定通りに動作・表示ができます。動作・表示確認は以下でしています。
- Windows11 - Firefox・Edge・Vivaldi
- Android - Firefox・Google Chrome
その他の環境で表示したときの情報を求めています。
サンプル・デモ
このページ内のスクリーンショットはWindowsのFirefoxで表示したものです。
実働例をてんぷろぐ スキン「Xmodoki2」で見ることができます。パスワードなしでログインできるゲストアカウントがあるので実際の動作を試してみてください(投稿は可能ですが削除や編集はできません)。
以下長々と書いていますが基本的にはZIPを展開した中のものをてがろぐ本体を置いているディレクトリに置けば使えると思います。以下を読んでも解決しないことや要望がありましたらコメント欄やメッセージフォームからご連絡ください。
概要・特徴
- 一人運用・短文向け(複数人数運用・長文投稿もできます)
- 某SNSっぽいスキン、Xmodokiをブラッシュアップしました
- レスポンシブ対応
- サイトマップモード・画像一覧モードスキンはありません
ギャラリーモードはグリッド表示
ギャラリーモードは図のように一つの投稿の一番目の画像が並ぶグリッド表示ですが、画像をクリックすると開くモーダルウィンドウ(LightboxまたはFancybox)ではすべての画像を次々に見ることができます。投稿本文へは、グリッド表示上の画像数またはモーダルウィンドウ内投稿日付を押すことで移動することができます。
独自実装機能
- てがろぐスキン「X_modoki」にあったもののコードを微修正しました
- ページ読み込みローディングアニメーション
- 自由装飾twimageで囲んだ複数の画像をTwitter(現𝕏)ぽく
- 画像拡大スクリプトをLightboxからFancyboxに変更時 data-xxx属性を自動で変更する
- 本文投稿時に画像一覧・カスタム絵文字ピッカー表示
- 他
使い方
ダウンロードしたZIPを解凍すると以下のようなフォルダ・ファイル構成になっています。
/Xmodoki2_数字/
│
├/_modules/ …共通CSS・JSファイル
│ ├addon.js
│ └decoration.css
│
├/reaction/ …リアクションボタン用
│
├/skin-_Xmodoki2/ …メインスキン
│ ├edit.htm
│ ├skin-cover.html
│ ├skin-onelog.html
│ ├Xmodoki.css
│ └Xmodoki.js
│
├edit.css … 新規投稿・編集画面用CSS
├edit.js … 新規投稿・編集画面用JS
│
├laugh.png … リアクションボタン用
├Mplus1-Regular.ttf … リアクションボタン用
├reactions.js … リアクションボタン用
├reaction.css … リアクションボタン用
│
├upload.js … アップロード拡張用
├upload.php … アップロード拡張用
└watermark.png … アップロード拡張用
「Xmodoki2_数字」フォルダ内のフォルダとファイルを「tegalog.cgi」があるディレクトリにアップロードしてください。
てきとーのーとさんのアップロード用拡張スクリプトV2(2025/1/30版)とリアクションボタンスクリプト(2025/1/29版)を同梱させていただいています、ありがとうございます。これらのスクリプトを初めて使う場合はスキンを編集せずそのままで使うことができます。
これらのスクリプトをすでに導入している場合
- 当スキンに同梱されているものを上書きアップロードしてしまうとそれまでに変更した設定も初期状態に戻ってしまいますのでご注意ください。
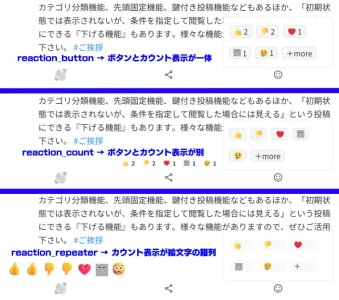
- リアクションボタンはreaction_count( ボタンとカウント表示が別)バージョンを同梱していますが違う表示バージョンでも使えます
- リアクションコンテンツ識別値は
skin-onelog.htmlの3行目付近<article ~に「reaction-id="No_[[POSTID]]"」と設定しています。既にお使いの記述に差し替えてください。
てがろぐ管理画面での設定
edit.css、edit.js、edit.htmは初期設定状態だと読み込みません。てがろぐ本番運用前に設定しておきたいポイントを参考に適宜設定を変更してください。
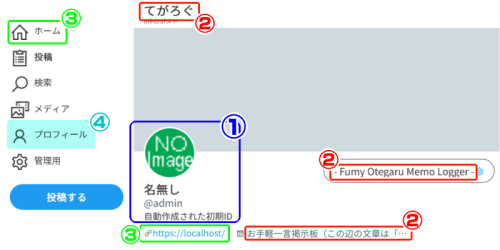
ヘッダー部分に表示される情報
図の部分に表示される情報はてがろぐ管理画面で設定・編集できます。
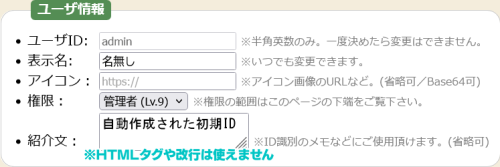
1)自分のIDを設定
紹介文はHTMLタグは使えないようですがここに書いたURL(http~)は自動でリンクに変換されヘッダー部分に表示されます(※上図はuser.jsでテキストエリアになっていますが本来は一行入力欄です)。
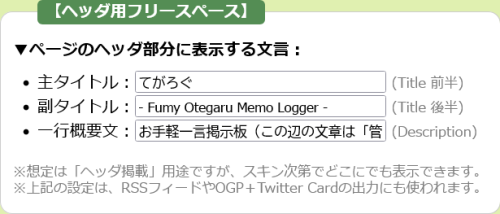
2)フリースペース【ヘッダ用フリースペース】
3)【フッタ用フリースペース】

ここに入れたリンク先URLが図の②部分に反映されます。初期状態「/」だとhttps://自分のサイトアドレス/が表示されます、多分。ここを空欄にすると図の②部分は非表示になります。
4)【多目的フリースペース】

ここに入れた内容がナビゲーションリンクの「プロフィール」を押すと表示されます。ここが空欄の場合そもそもナビゲーションリンクの「プロフィール」は表示されません。
カスタマイズ
ふしぎ文庫さんのブログカード表示スクリプトを導入する場合は配布元からスクリプト一式をダウンロードして「tegalog.cgi」があるディレクトリにアップロードしてください。スキンの編集はしなくても使えるように記述してあります。フッター部分の配布元リンクも、スクリプトがてがろぐディレクトリにあれば自動で表示されます。当方ではバージョン6.1で動作・表示確認していますがデモでは一部自分の好みに改変してあるため同じように表示されないかもしれません。
他は量が多くなりそうなので後日別途記載します。
ダウンロード
ご利用前に「利用規約」の確認をお願いします。
よろしければ当サイトでの活動に支援をいただけると嬉しいです! → giftee(ギフティ)
更新履歴
- 2025/02/26 画像の右クリックなど抑制CSSの影響がカスタム絵文字ピッカーにまで及んでいた点を修正
- 2025/02/20 「検索ロボットなど避け」のあたりに余計な文字列が入っていたので修正
- 2025/1/31 配布開始