freo(PHP)に「てがろぐ」の投稿を埋め込む
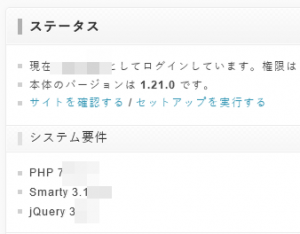
PHP8.1でCMS「freo」
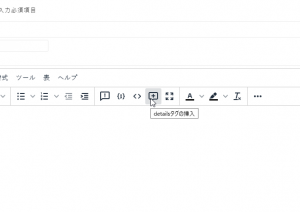
TinyMCE用detailsタグ挿入プラグイン
details+summaryでJSなしの折りたたみではfreoのサイドバー項目の折りたたみTIPSを紹介しましたがこれをエントリーやページの本文を投稿する際にも使いたいと思ったときに、簡単に記述できるようにTinyMCE5用のプラグインを作りました。
こういうことができます
ダウンロード・詳しい使い方についてはTinyMCE用detailsタグ挿入プラグインからどうぞ。
freo公式のネタバレボタンおよびfreoカスタマイズ集さんのネタバレ入力プラグインとの併用も可能です。
details+summaryでJSなしの折りたたみ
HTML5から導入された詳細折りたたみ要素、detailsを使ってfreoのサイドバーを折りたたむTIPSです。
details要素の概要
<details>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>
detailsは上記のようにsummaryとセットで使います。実際にブラウザでどのよう...
freoでツイッターライク?なお手軽投稿
グッジョブ送信プラグインのお礼をモーダルで表示
freoの新着ページ表示プラグインでページタグを表示する
当サイトではfreoの「新着エントリー表示プラグイン」(freo本体に同梱)と 新着ページ表示プラグイン を使ってトップページに新着情報を表示しているのですが、ここにページにつけたタグを表示しようとしたら思いのほか手間取ってしまったのでメモしておきます。
新着ページ一覧を表示するコード
freo公式の解説では
<h3>新着ページ</h3>
<div class="content">
<dl>
<!--{foreac...